개요
데이터 시각화 유형별 실습
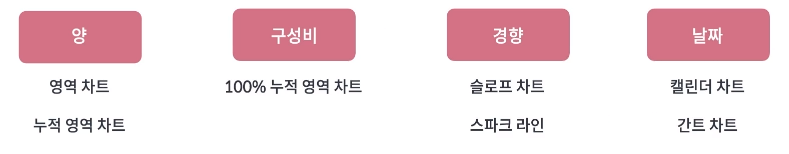
1. 시간에 따른 시각화
2. 속성별 비교를 위한 시각화
3. 분포 파악을 위한 시각화
4. 구성 비율을 보기 위한 시각화
1. 시간에 따른 시각화
이중축 라인 차트 / 100% 누적 영역 차트 / 슬로프 차트 / 스파크라인 / 캘린더 차트 / 간트 차트

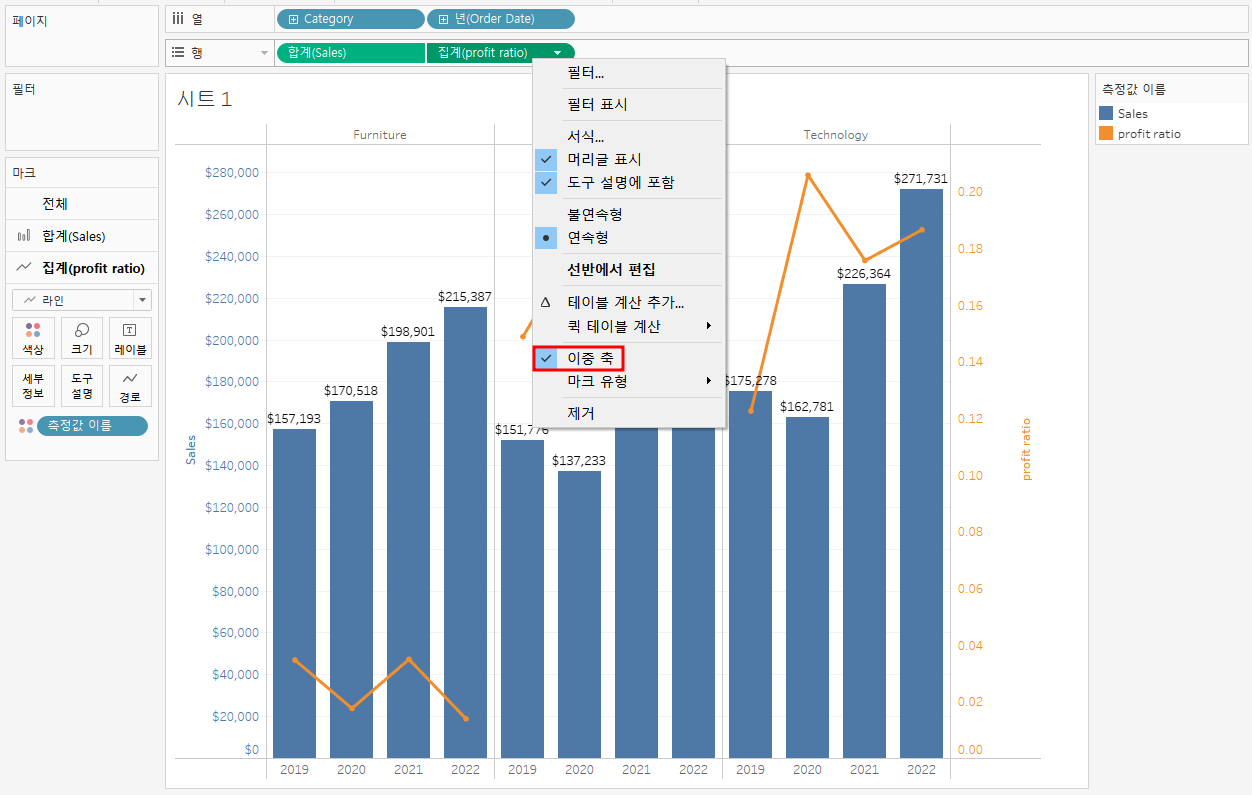
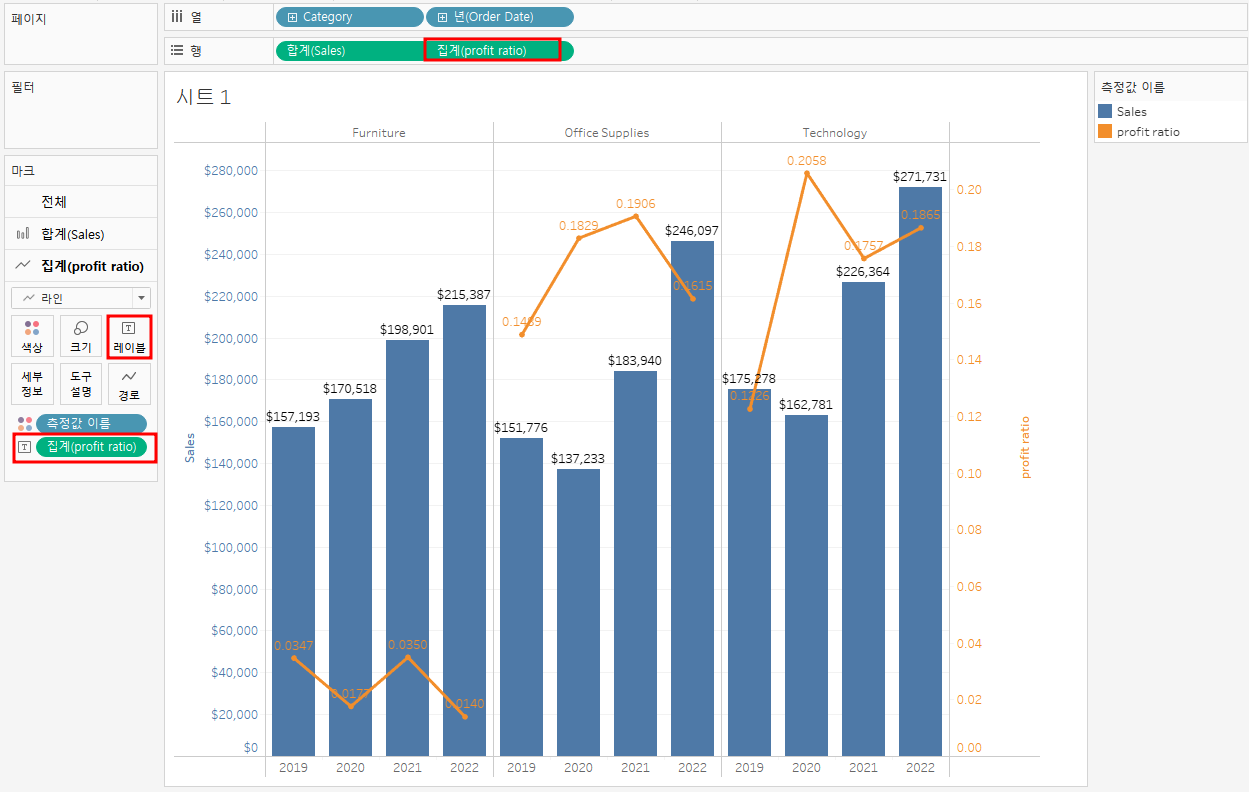
1.1 이중축 라인 차트

통화 $ 설정 방법
Sales 필드 마우스 오른쪽 클릭 - [기본 속성] - [숫자 형식] - [통화(사용자 지정)] - 접두사 $ 변경

Profit ratio 레이블 설정하기
1. Ctrl + Profit ratio를 Drag한 다음 마크선반[레이블]에 Drop
2. 레이블 값 겹치는 거 [레이블] 클릭 후, 맞춤에서 세부 조정 가능
3. 필드에 따라 헷갈리지 않게 레이블 색상도 맞춰준다.
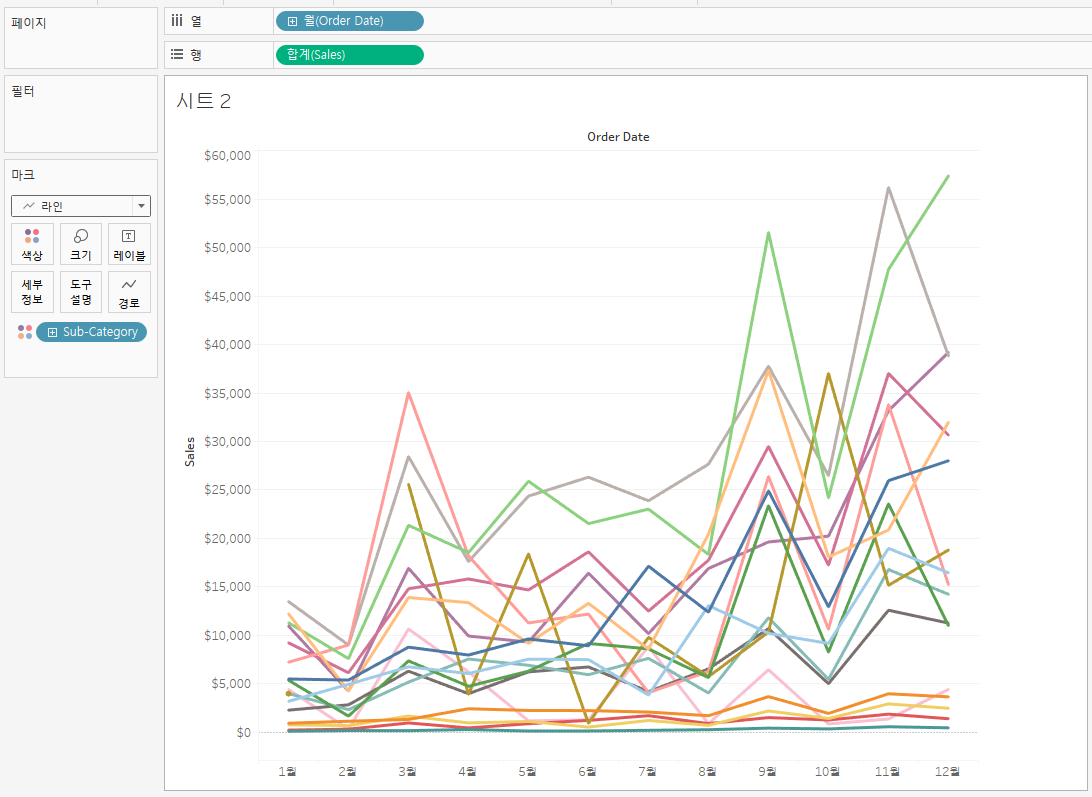
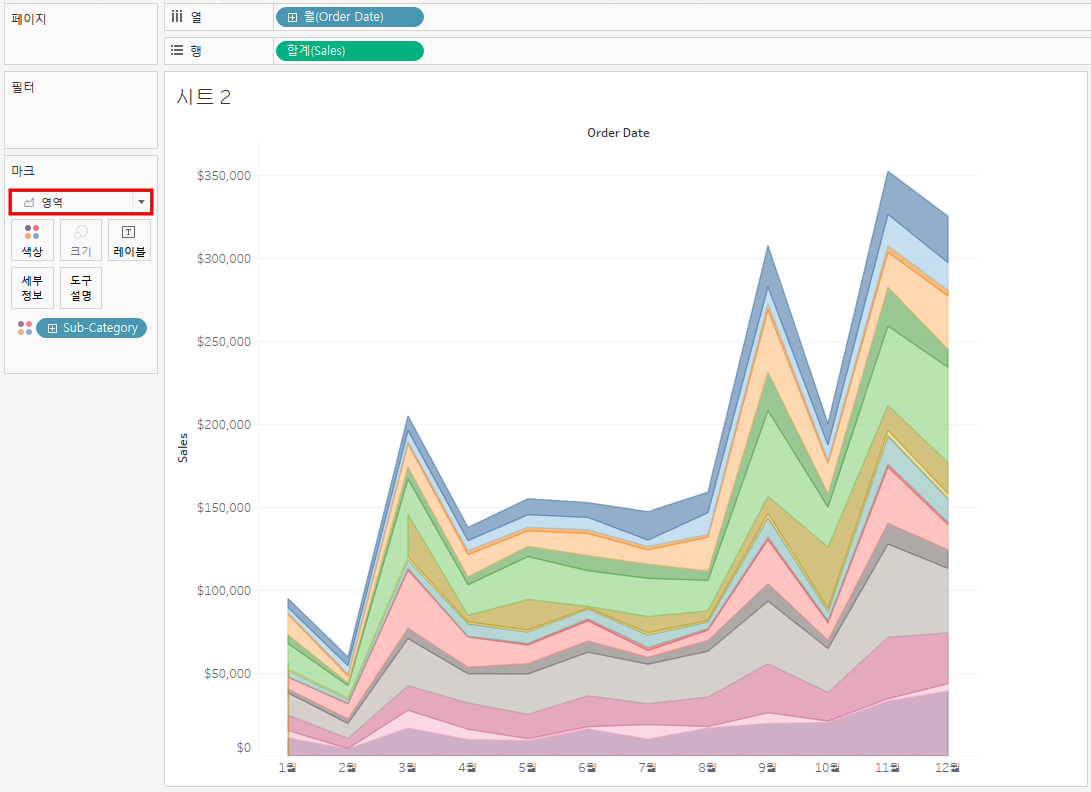
1.2 100% 누적 영역 차트 (100% Stacked Area Chart)




1. 일반 꺾은 선 그래프
2. 영역 표시로 변경
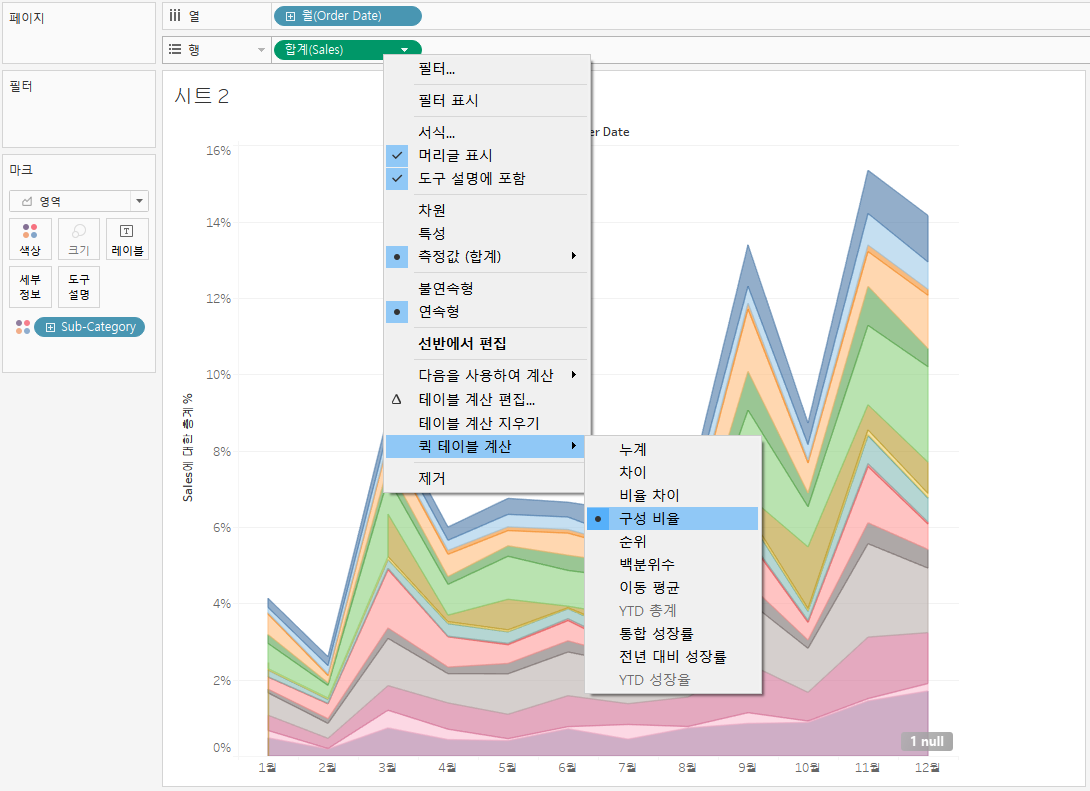
3. 행 선반 [Sales] 오른쪽 클릭 - [퀵 테이블 계산] - [구성 비율] 클릭 : Y축이 Sales 비율에 대한 값으로 변경된다.
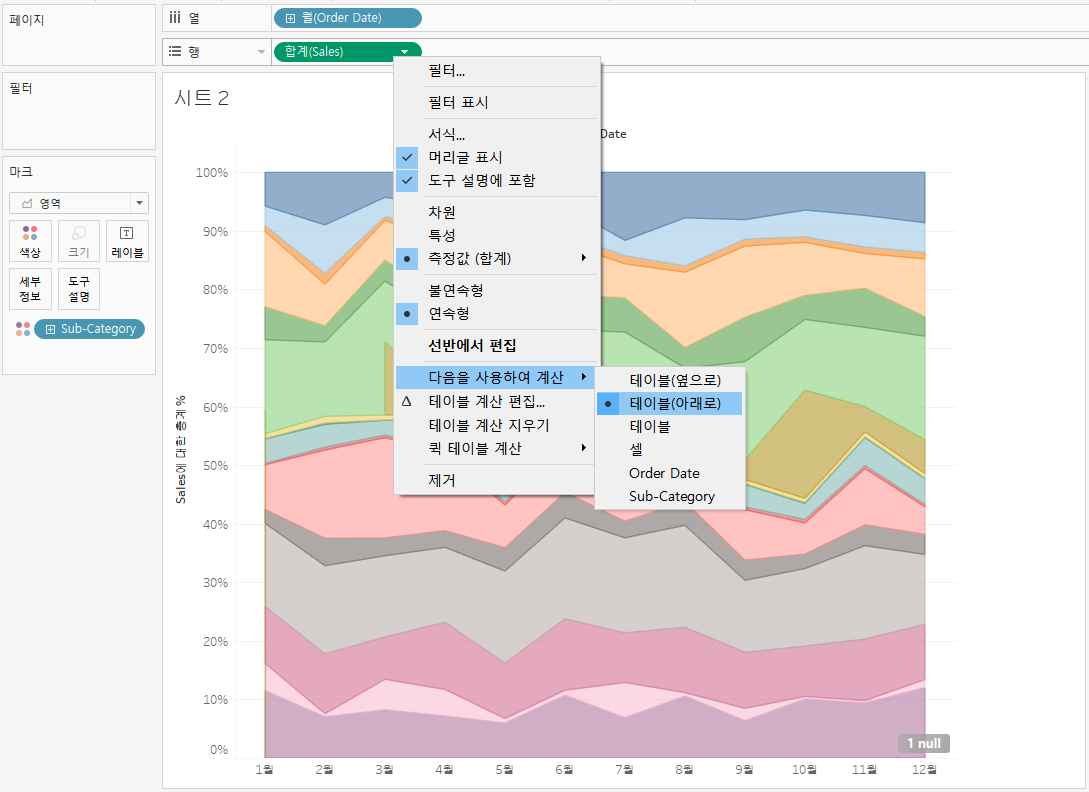
4. 행 선반 [Sales] 오른쪽 클릭 - [다음을 사용하여 계산] - [테이블(아래로)] 클릭 : 전체 합계 100%를 기준으로 영역 비율 보여준다
* 각 영역을 선택하면, 해당 영역만 확인 가능하다.
1.3 슬로프 차트(Slope chart)
두 값을 서로 다른 카테고리별로 비교하는 데 유용하다.


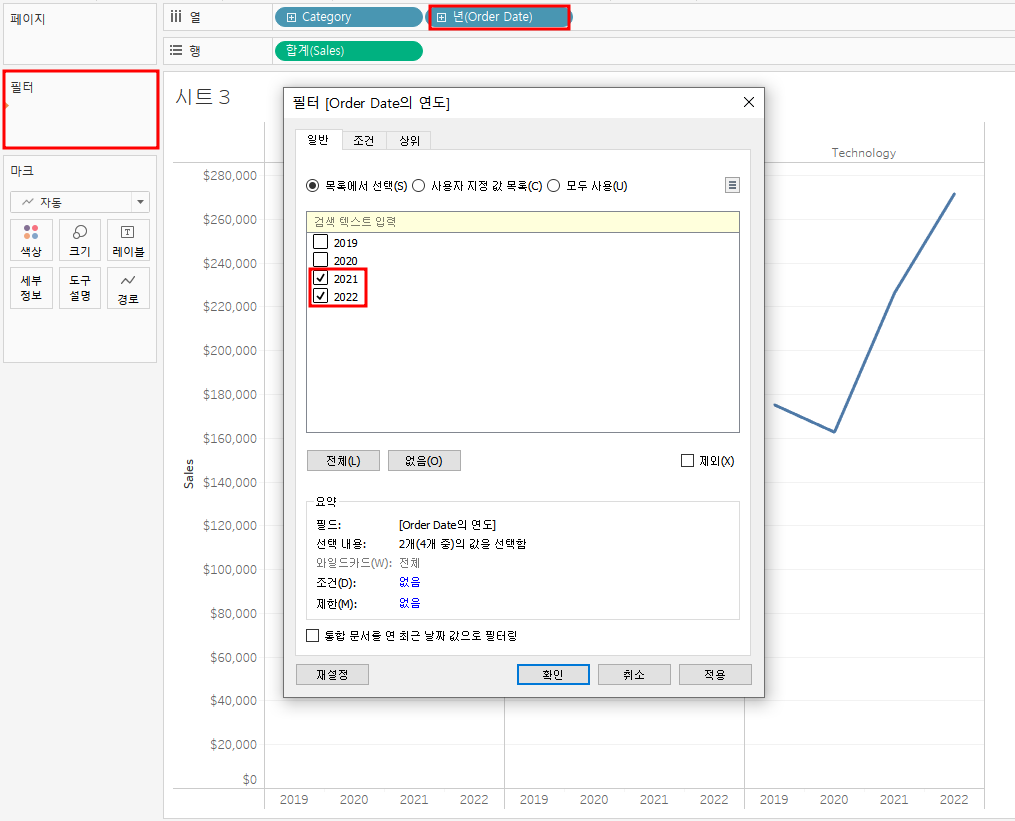
1. [Order date] 두개만 선택(필터에 추가해서 진행)
2. [Sales]를 Ctrl 누르고 행선반에 추가
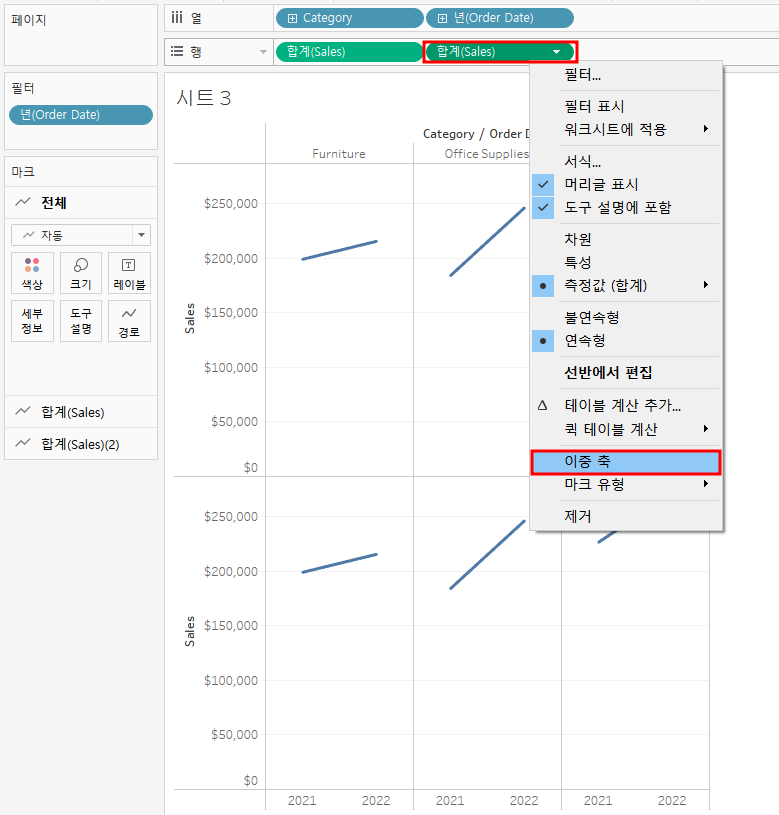
3. 추가한 [Sales] 오른쪽 클릭 후, [이중축] 선택

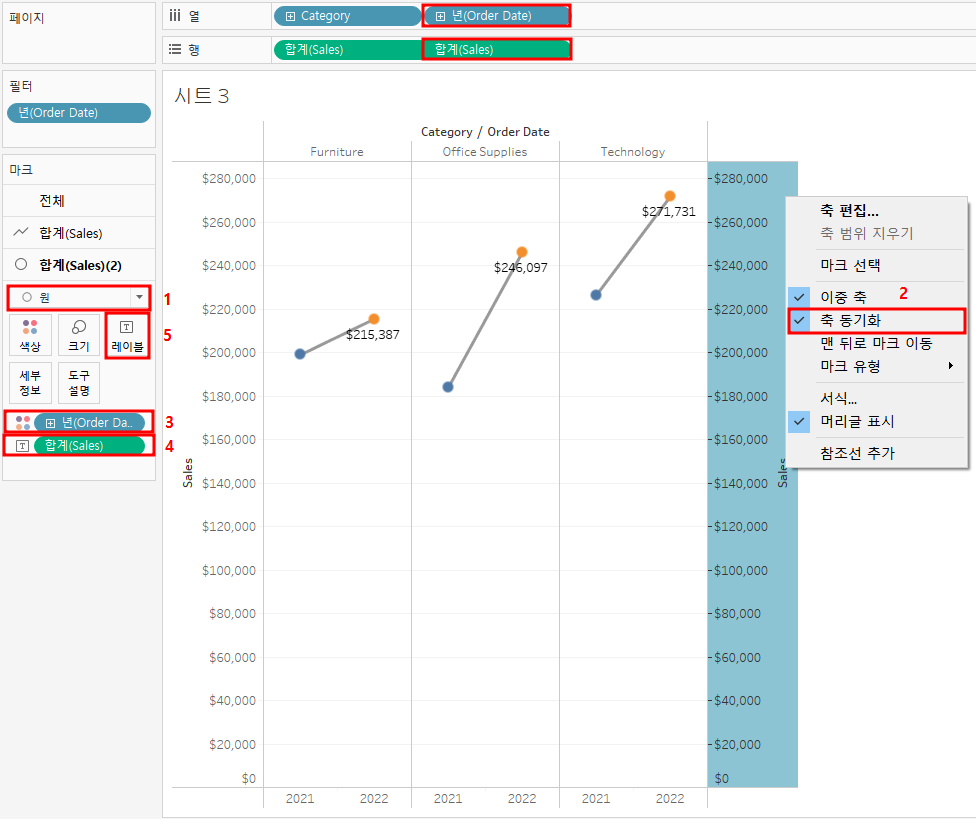
1. 두번째 [Sales] 표기를 [원]으로 변경
2. 두 [Sales] 범위 맞춰추기 위해, 표에서 [Sales(2)] 오른쪽 클릭 후 [축 동기화] 클릭
3. Ctrl + [Order Date] 를 Drag하여 [색상]에 추가 : Order date에 따라 색상 다르게 표현된다
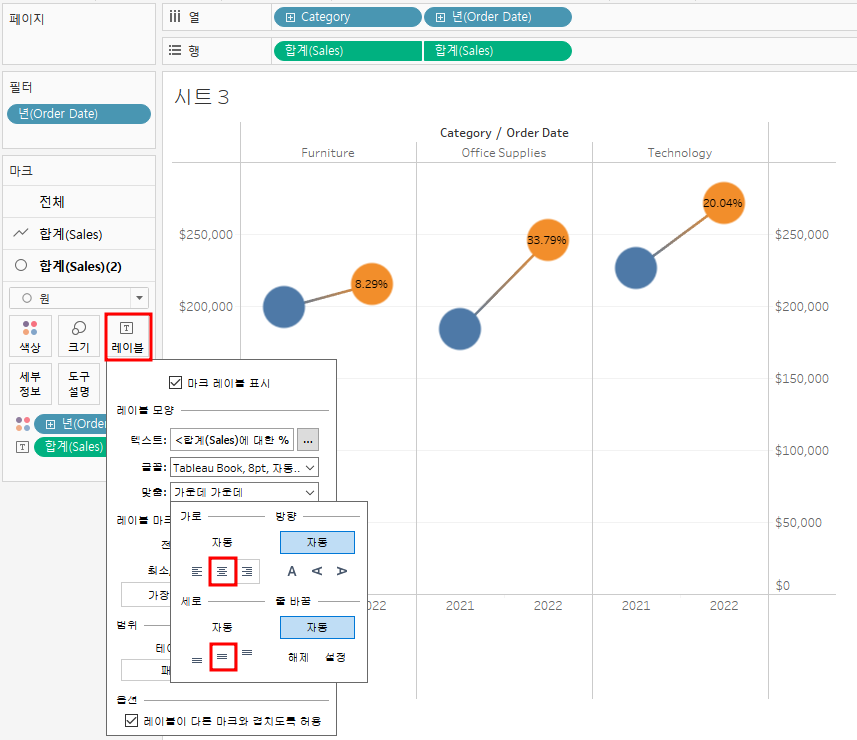
4. Ctrl + [Sales] 를 Drag하여 [레이블]에 추가
5. [레이블] 클릭 - [레이블 마크]에서 [가장 최근] 선택


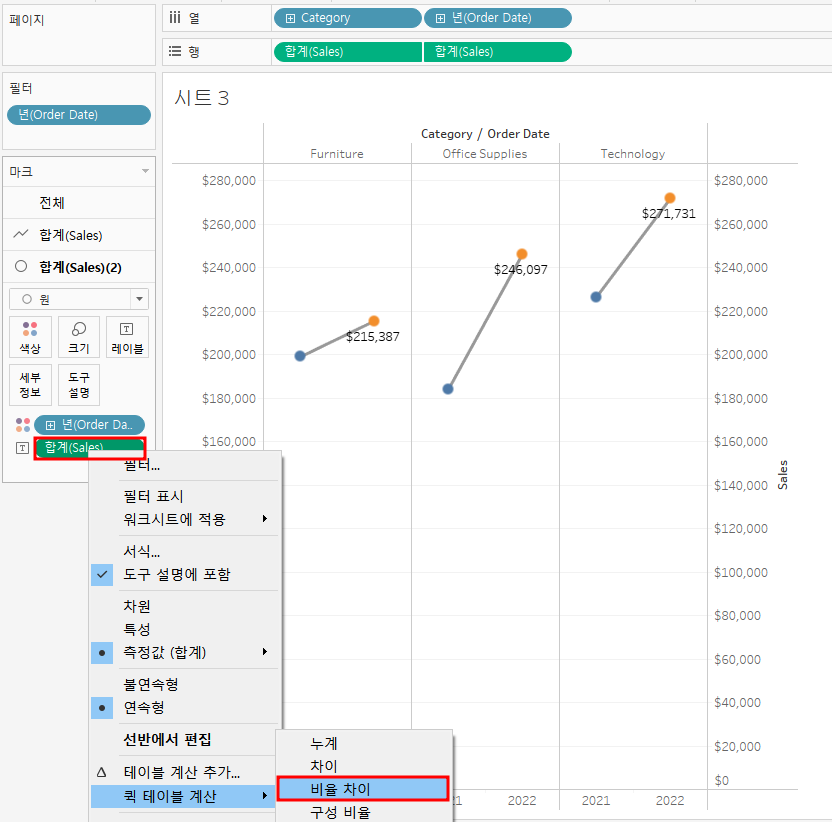
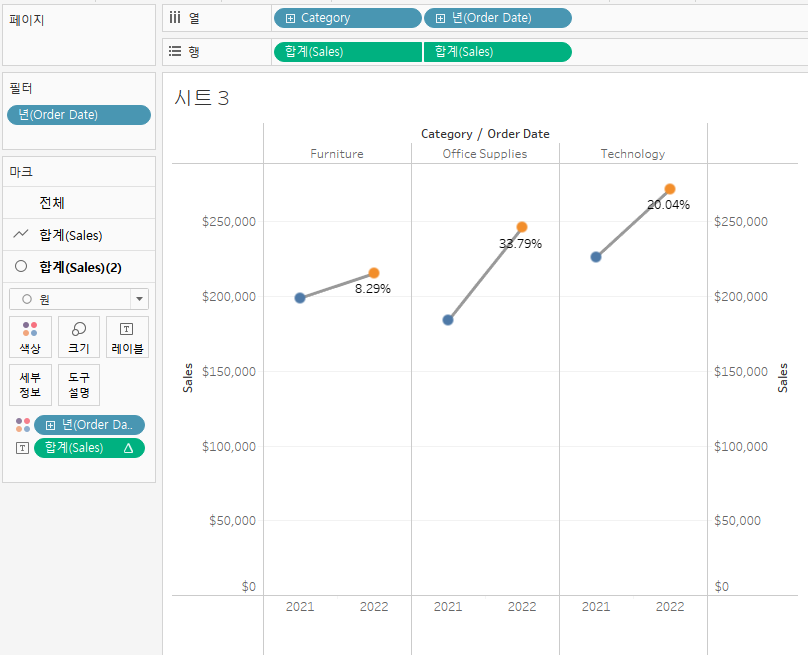
[Sales] 오른쪽 클릭 후, [퀵테이블 계산] - [비율차이] 선택 해주면
두 연도 간의 차이를 비율로 나타내준다.

비율 차이 값을 원에 넣어준다!
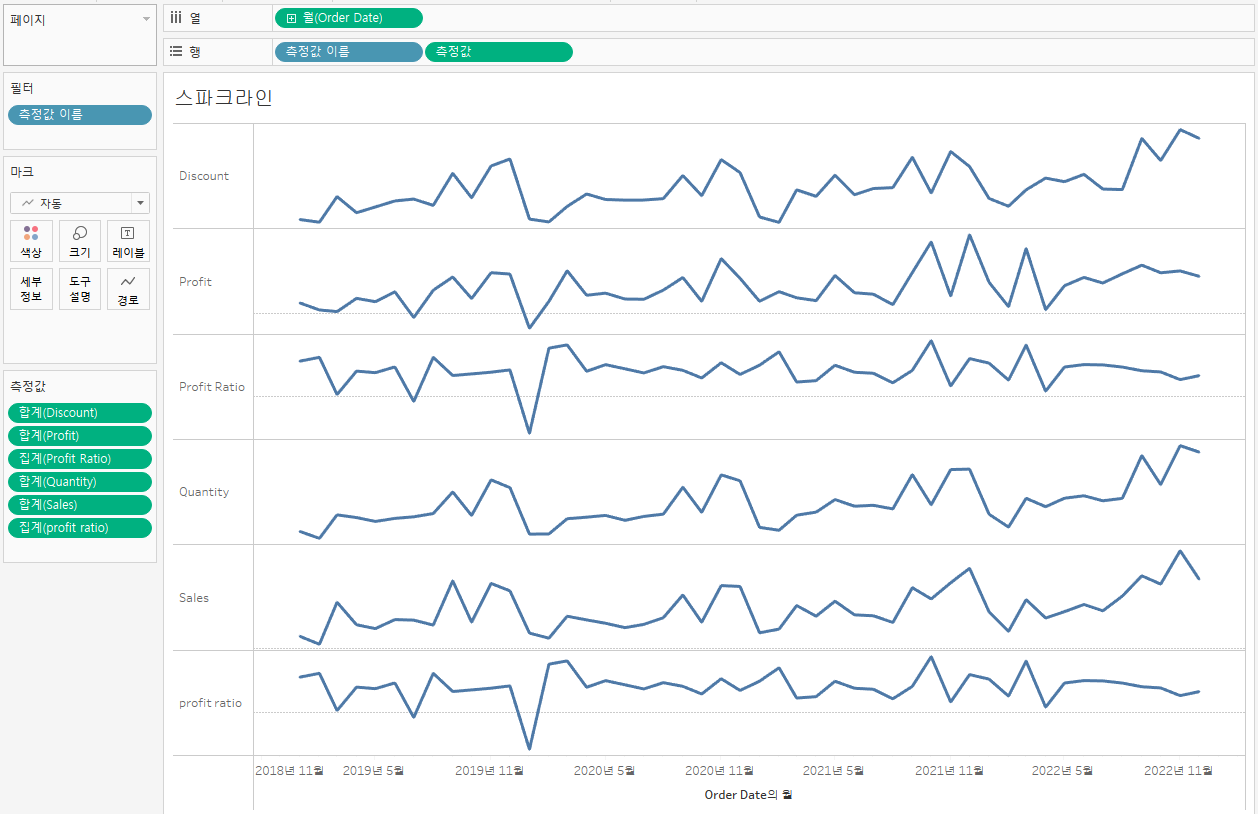
1.4 스파크 라인(Spark Line)

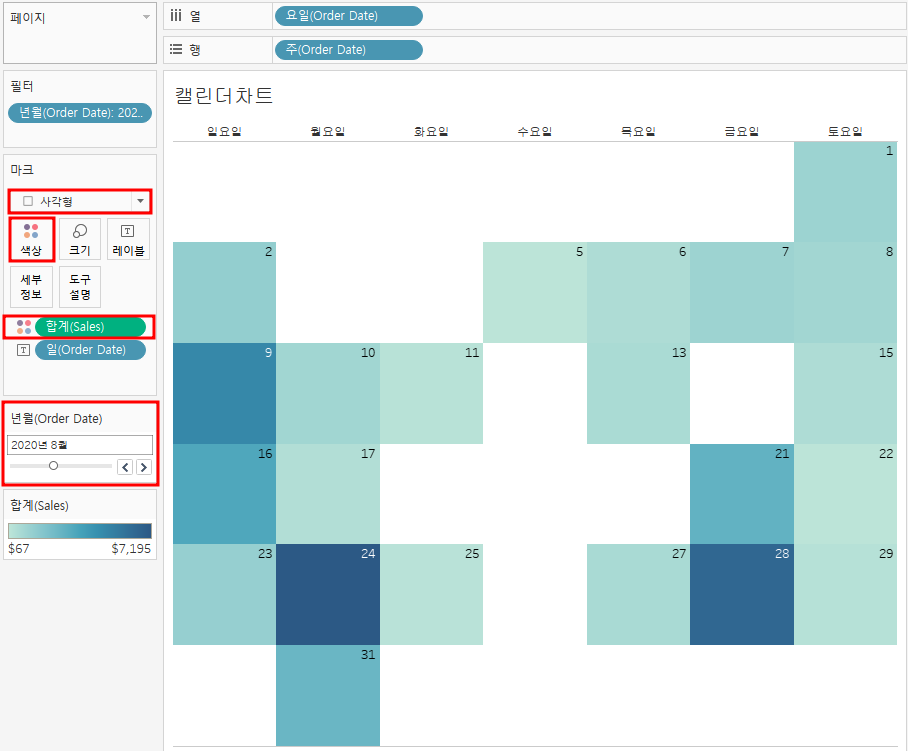
1.5 캘린더 차트(Calendar Chart)
달력 형태로 어느날이 가장 매출이 높았는지 확인 가능


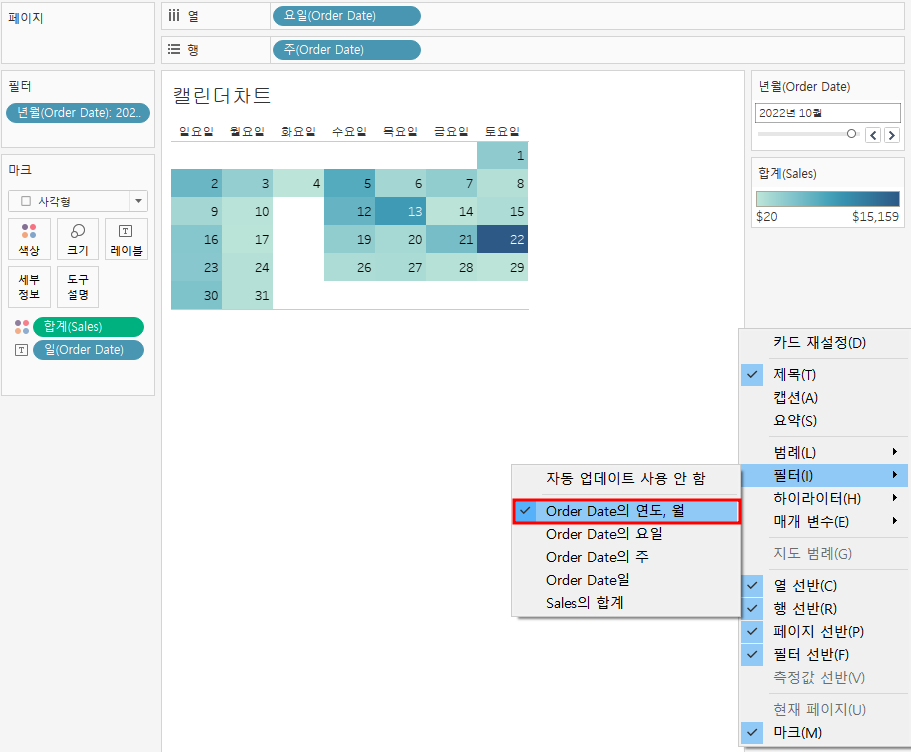
필터에 [Order Date] 오른쪽 마우스로 Drag&Drop해주고, [연도/월] 을 선택해준다.
그리고 워크 시트 빈 공간 오른쪽 마우스 클릭 후, [필터] - [Order Date의 연도, 월] 클릭
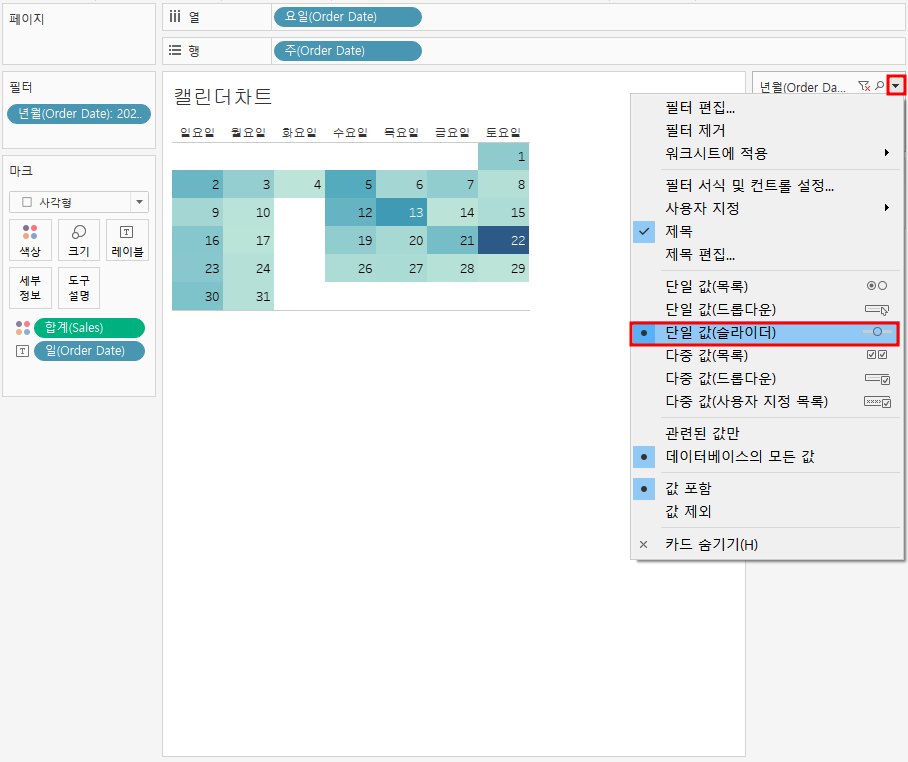
범례 위에 생긴 [년월 필터] 아래키(▼) 클릭 후, [단일값(슬라이더)] 클릭
그러면 캘린더 '연도/월' 을 슬라이더로 선택하여 월별 매출 값을 볼 수 있다.

마크 모형을 [사각형]으로 선택해줘서 캘리던 모양 만들어주고
색상에 [Sales] 넣어서 매출을 색으로 시각화해준다.
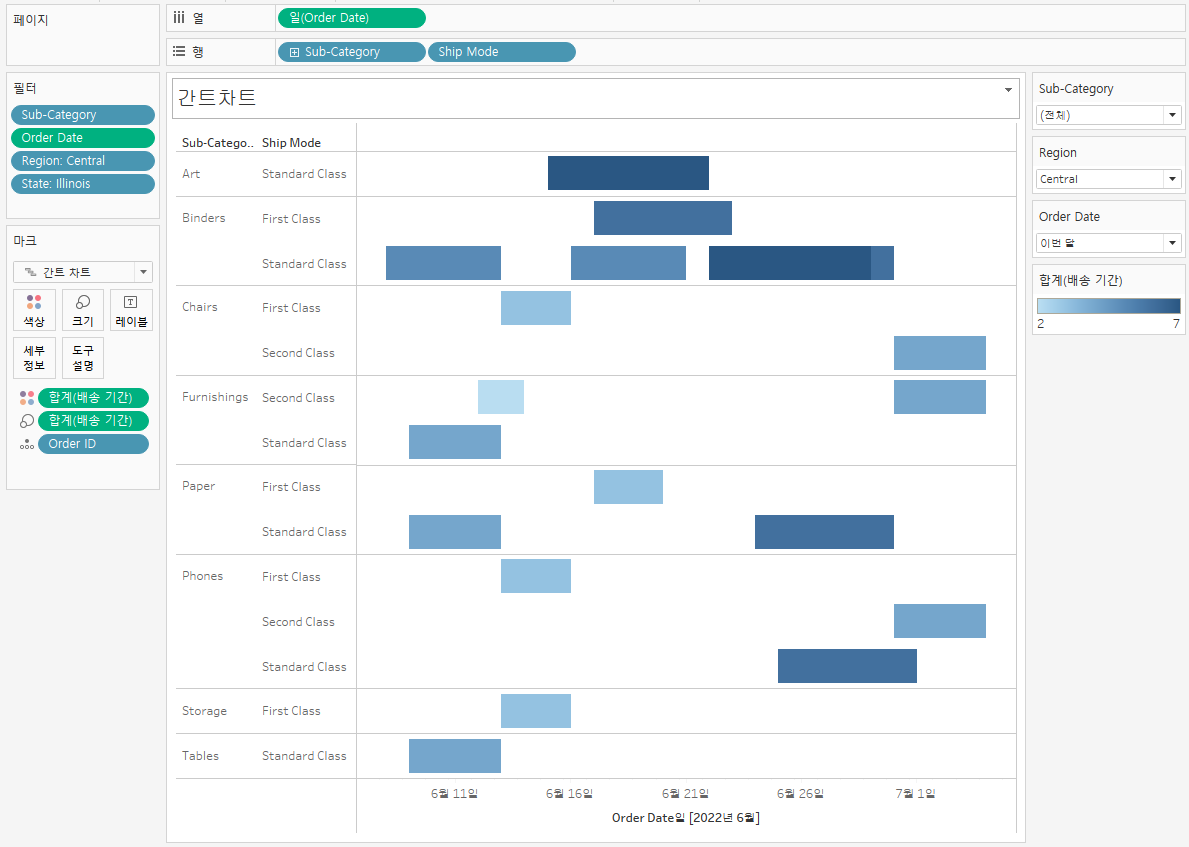
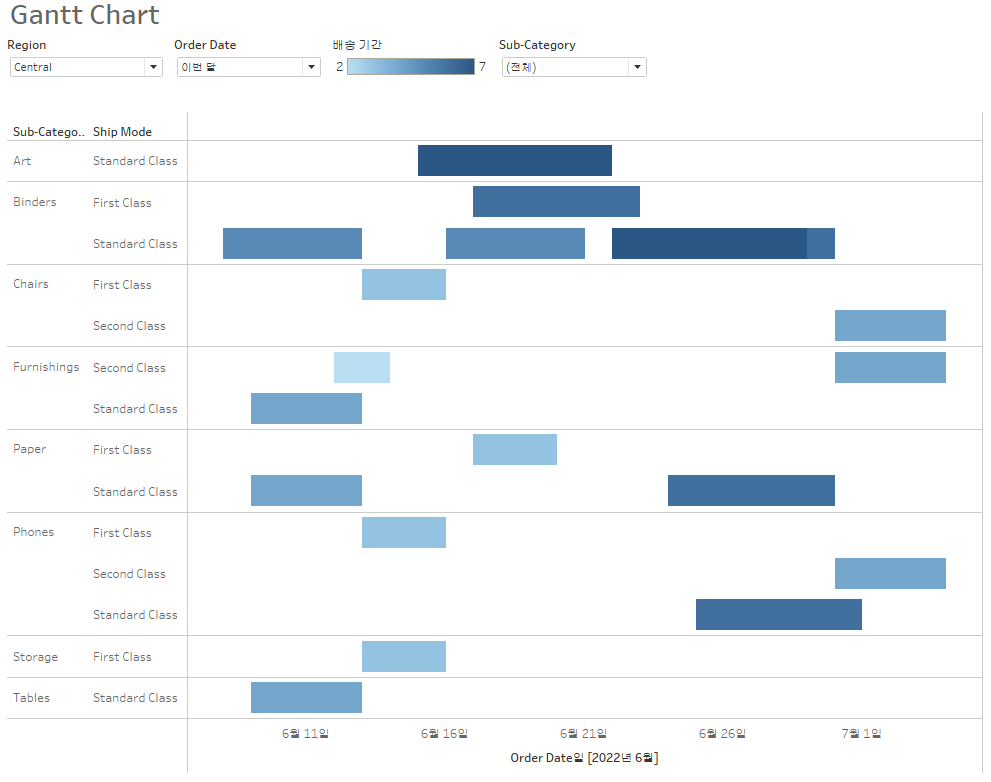
1.6 간트 차트(Gantt Chart)
기간을 시각화할 때 효과적

행/열 선반에 필드 넣어주고, 필터와 마크 표기 방법('간트 차트' 선택) 등을 설정해준다.


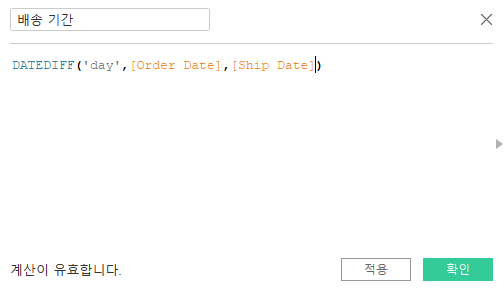
[배송 기간] 이라는 새로운 계산된 필드를 생성해서 [마크 선반]에 넣어준다. (색상, 크기에)
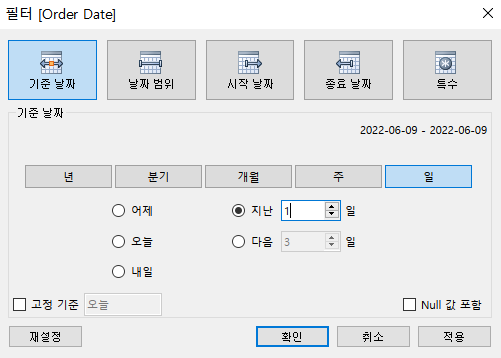
[필터] 에 Order date, Region, sub-category, state 등을 넣어준다.

대시보드에서 간트 차트 결과 보여주기.
[대시보드] - [개체 선반]에서 각 위치에 필요한 개체 옮겨 넣어주고 필요한 설정을 변경해준다.
제목(텍스트 넣어주기), 필터(빈페이지 넣어주고 옮김) 등
2. 속성별 비교를 위한 시각화
Key Performance Indicators(KPI) / Highlight Table / Bullet Chart
2.1 KPI 카드 만들기 (Key Performance Indicator)
KPI = '핵심 성과 지표'
여러 성과 지표를 하나의 워크 시트에 넣어 만들어줄 것이다.
(하나의 워크 시트를 필터를 통해 편리하게 조정하여 KPI 파악 가능하도록)
나중에 워크시트를 합쳐 대시보드를 만들어준다.
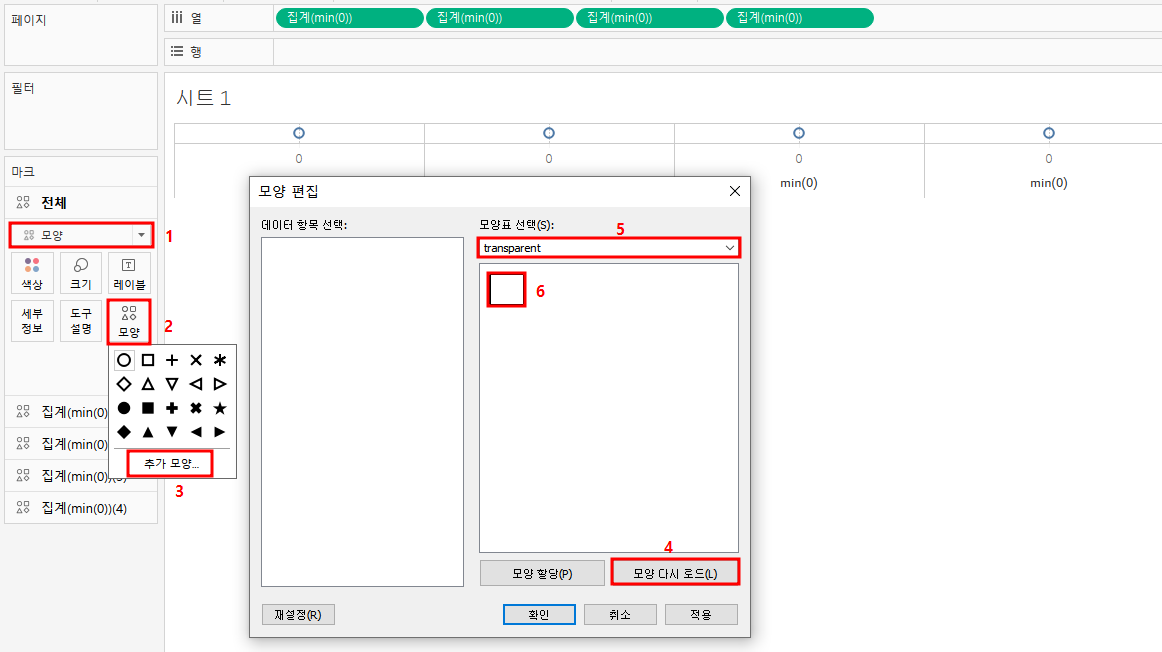
우선 아래 링크에서 투명 태두리 이미지를 다운로드해준다.
문서 - 내 태블로 뭐시기 - 모양 - 'transparent' 폴더 생성 후, 다운로드한 이미지를 저장해준다.

열 선반에 min(0) 타이핑해서 필드 추가 후, 4개 복사해서 넣기(Ctrl + Drag&Drop)

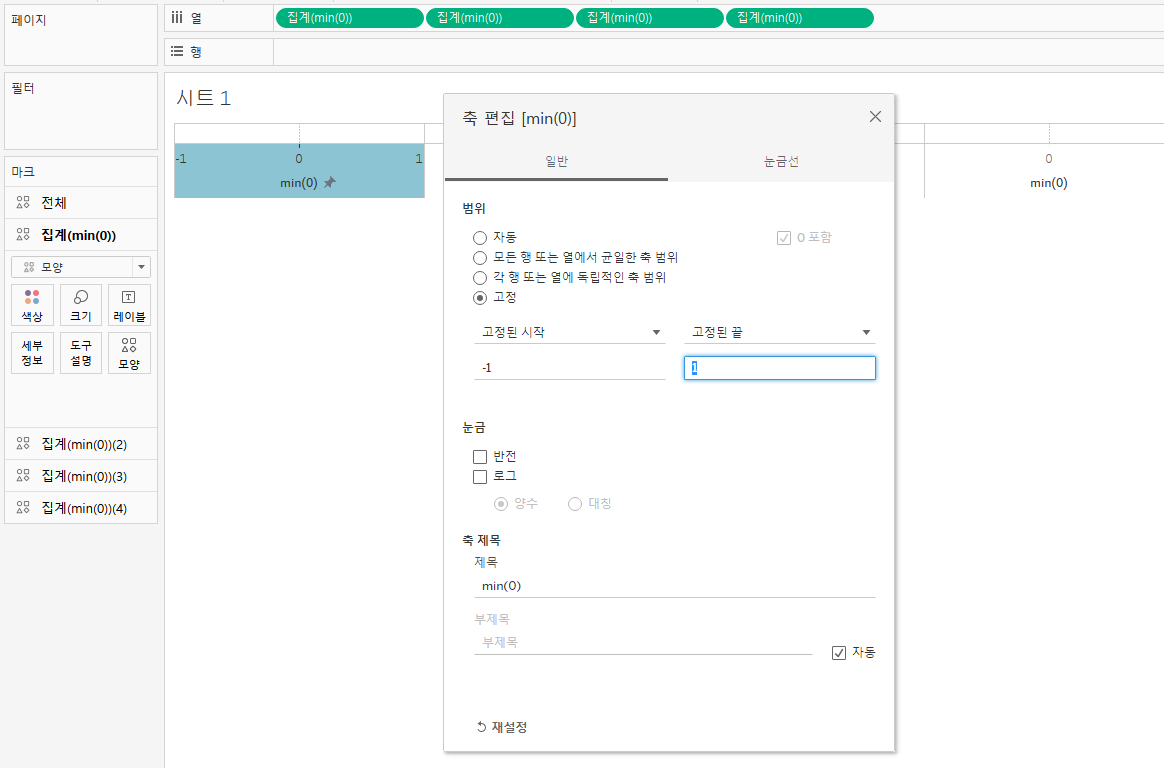
1. 축 편집에서 범위 (-1, 1)로 변경해주고
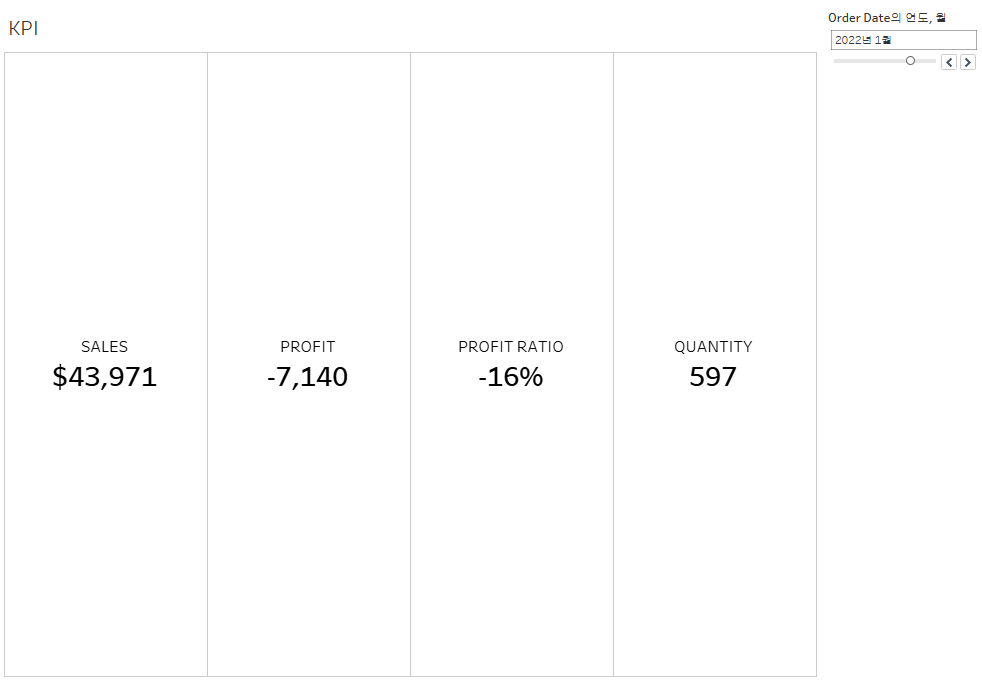
2. 각 집계 표 [레이블]에 Sales, Profit, Profit Ratio, Quantity 필드 넣어준다.
3. 레이블 위치나, 레이블 텍스트 변경
4. 필터에 [Order Date] 넣어주고, '연도,월' 선택
5. 슬라이드 형식으로 변경
6. 각각의 값 서식 변경해줌
완성

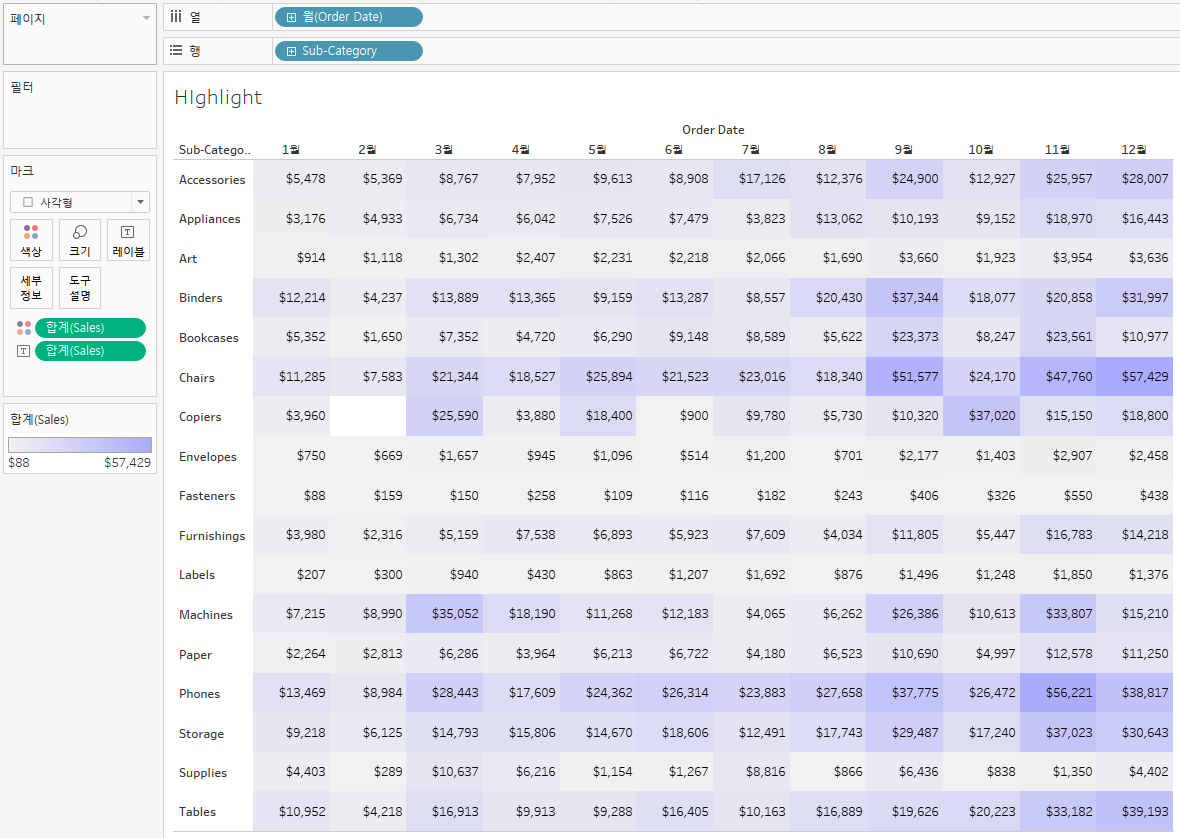
2.2 하이라이트 테이블 (Highlight Table)

간단...?
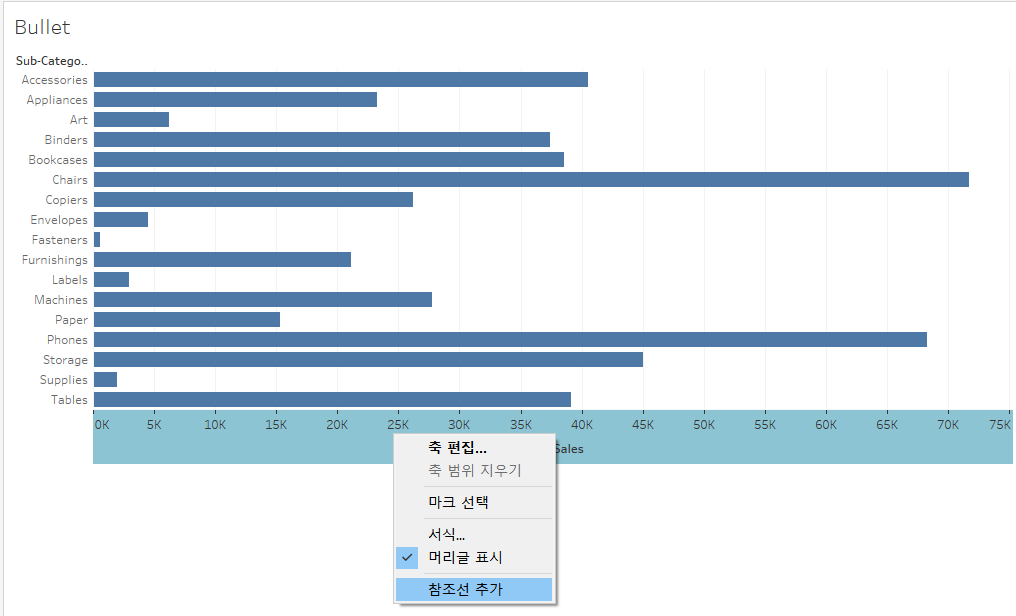
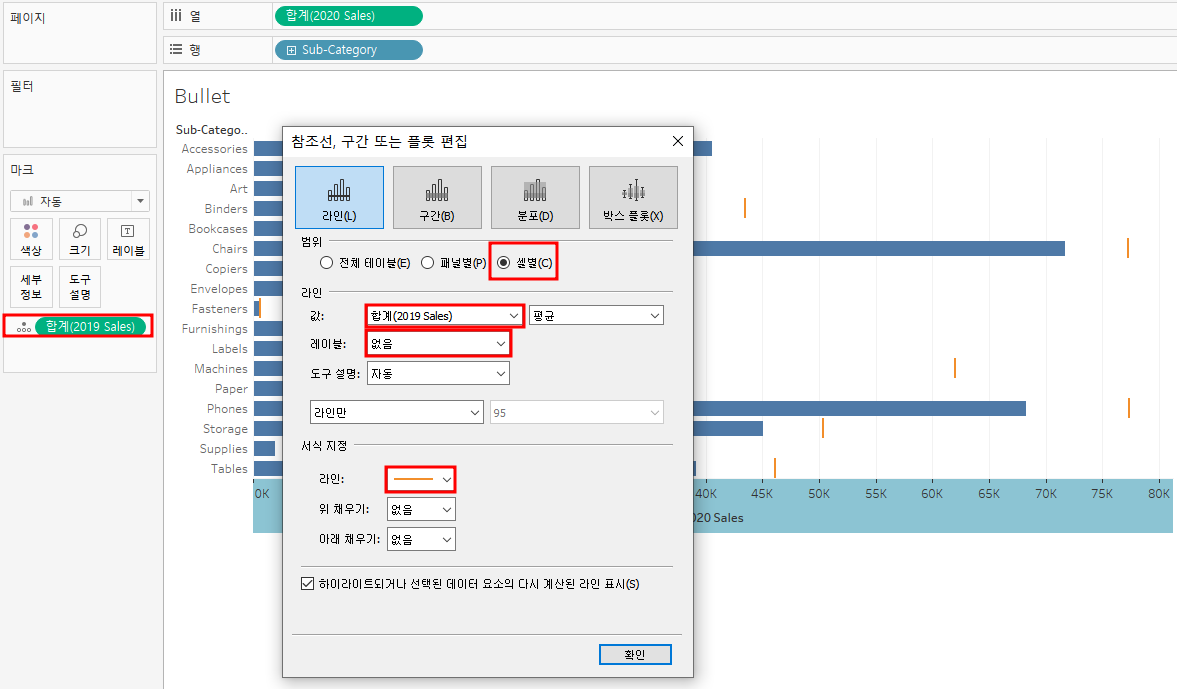
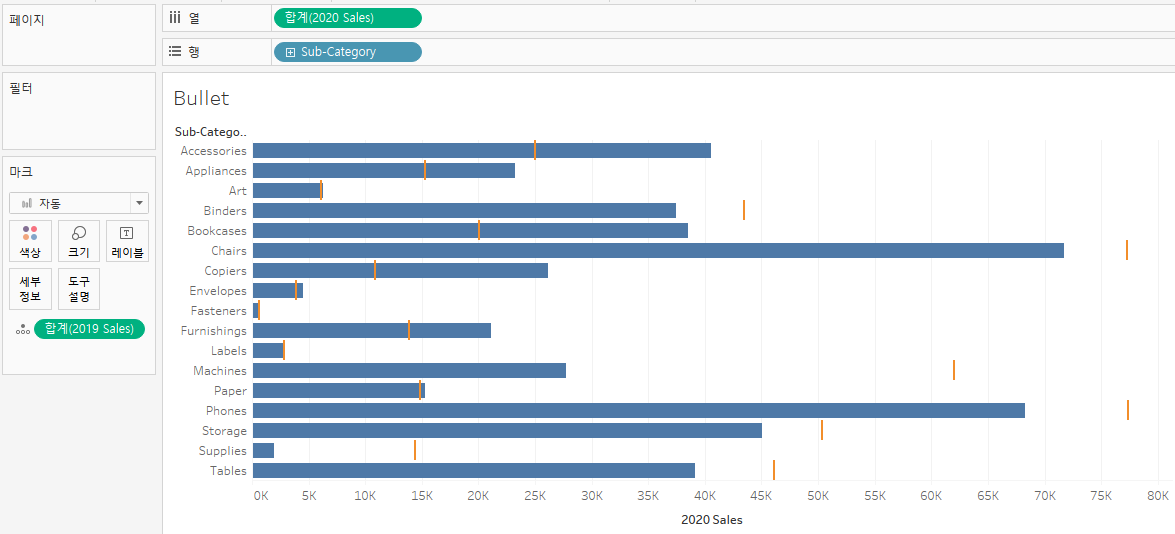
2.3 불렛 차트 (Bullet Chart)


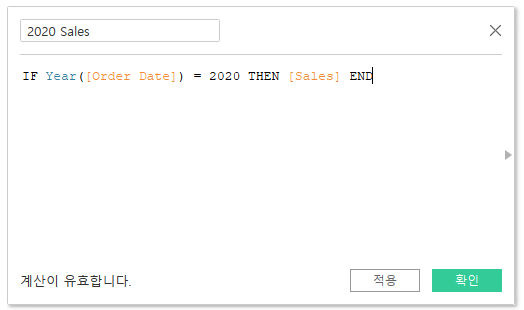
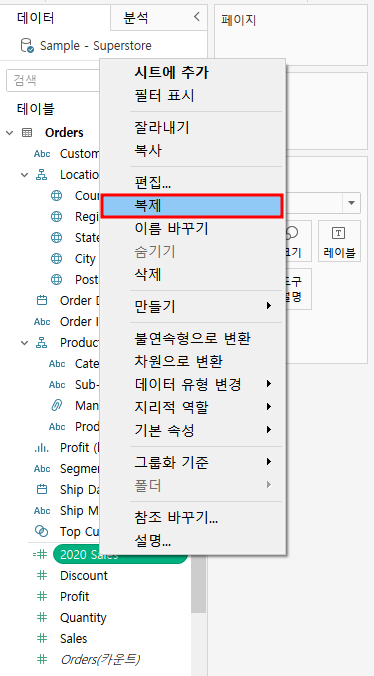
생성한 필드를 복제해서 세부 함수 내용만 변경해준다. ([2019 Sales] 추가 생성)


마크 선반 [세부 정보]에 [2019 Sales] 필드 추가 후, 참조선(2019 Sales) 추가

2020 년도 데이터에 2019 평균 값 표시가 추가된 Bullet Chart 완성.
3. 분포 파악을 위한 시각화
Scatter Plot / Box&Whisker Plot / Histogram
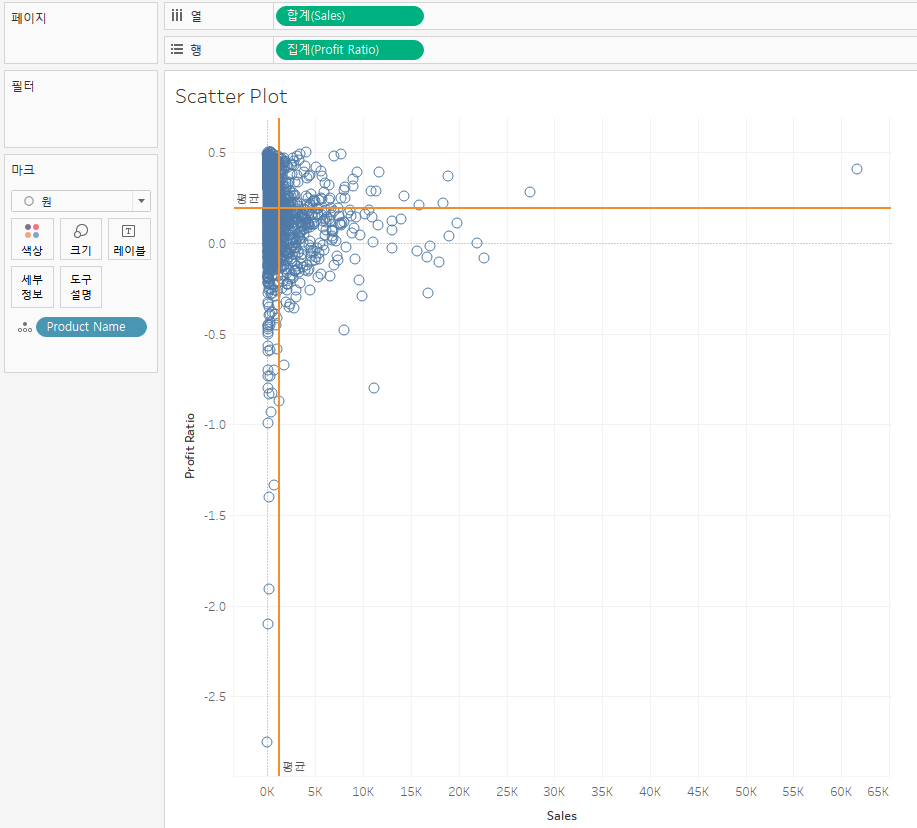
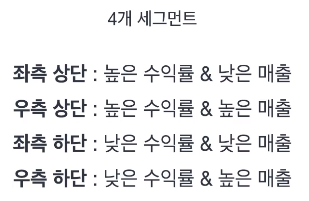
3.1 Scatter Plot


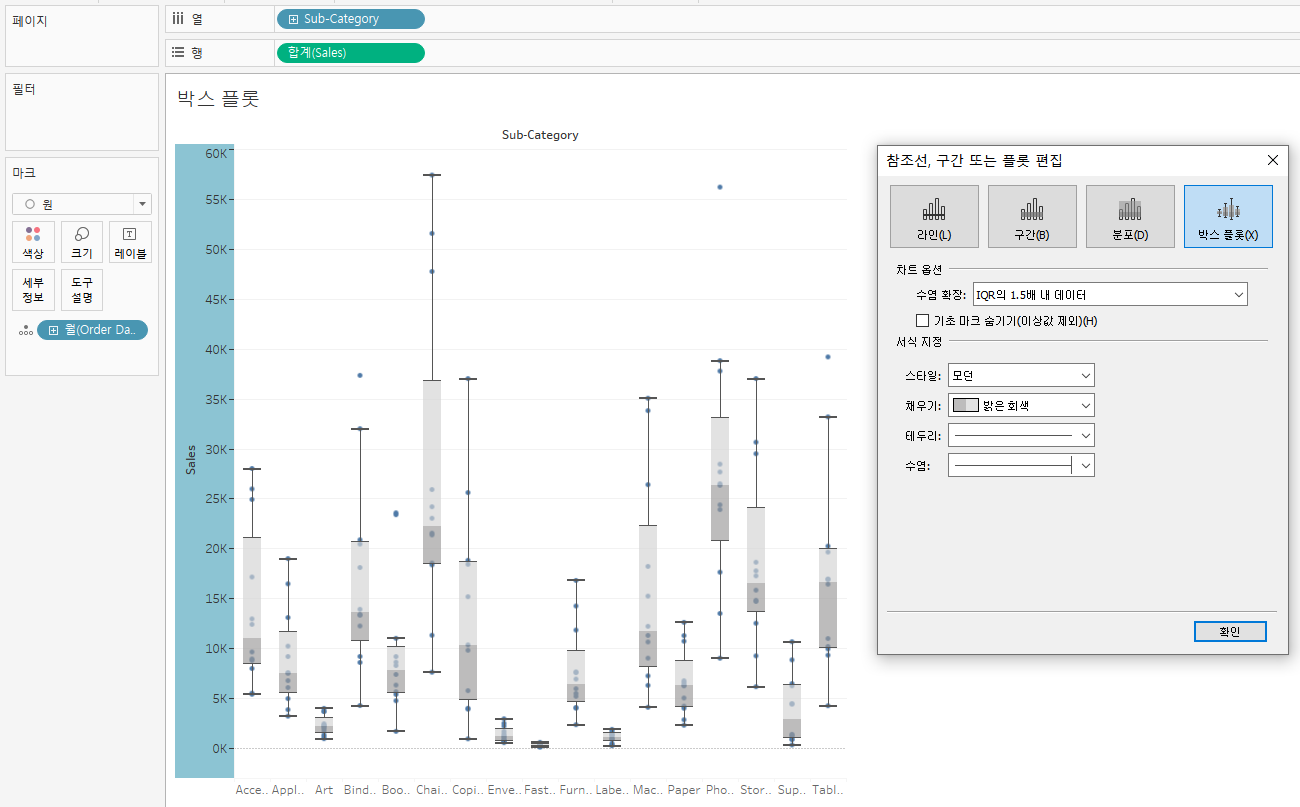
3.2 Box&Whisker Plot

Sales 축 - [참조선 추가] - [박스 플롯]선택
박스 플롯을 통해 통계적 값 확인 및 이상치 확인에 용이
빠르게 Box Plot 생성하는 방법

필드 선택해준 다음음, 표현방식에서 [박스 플롯] 클릭
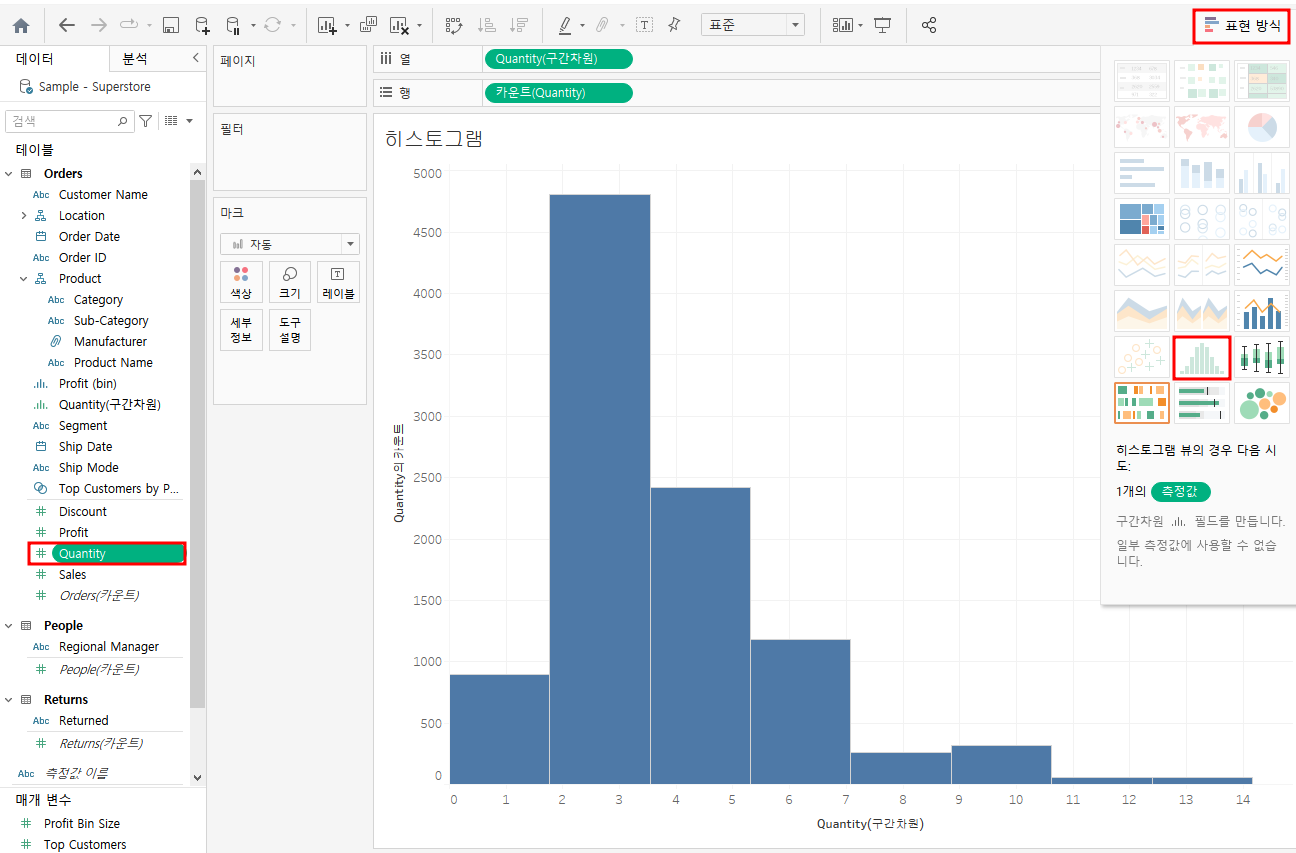
3.3 Histogram
데이터 전체 경향을 파악하는 데 용이

Quantity 필드 선택 후, [표현 방식] - [히스토그램] 선택해주면 자동으로 Quantity의 구간차원, Count 를 기준으로 Histogram이 생성된다.
* 구간차원
- 측정값을 집계(합계, 평균 등)하는 게 아니라, 측정값을 구간으로 나눠서 (0-10, 10-20, 20-30)
측정값을 차원인 것처럼 기준으로 활용할 수 있다.
- 보통 레코드 수 카운트와 함께 히스토그램을 그릴 때 많이 쓰인다.

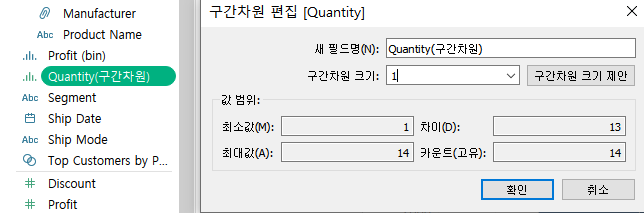
자동으로 생성된 Quantity(구간차원) 마우스 오른쪽 클릭 후,
[편집]을 눌러서 구간 차원 크기를 '1'로 변경해준다. (보통 소수점 단위로 되어 있음)

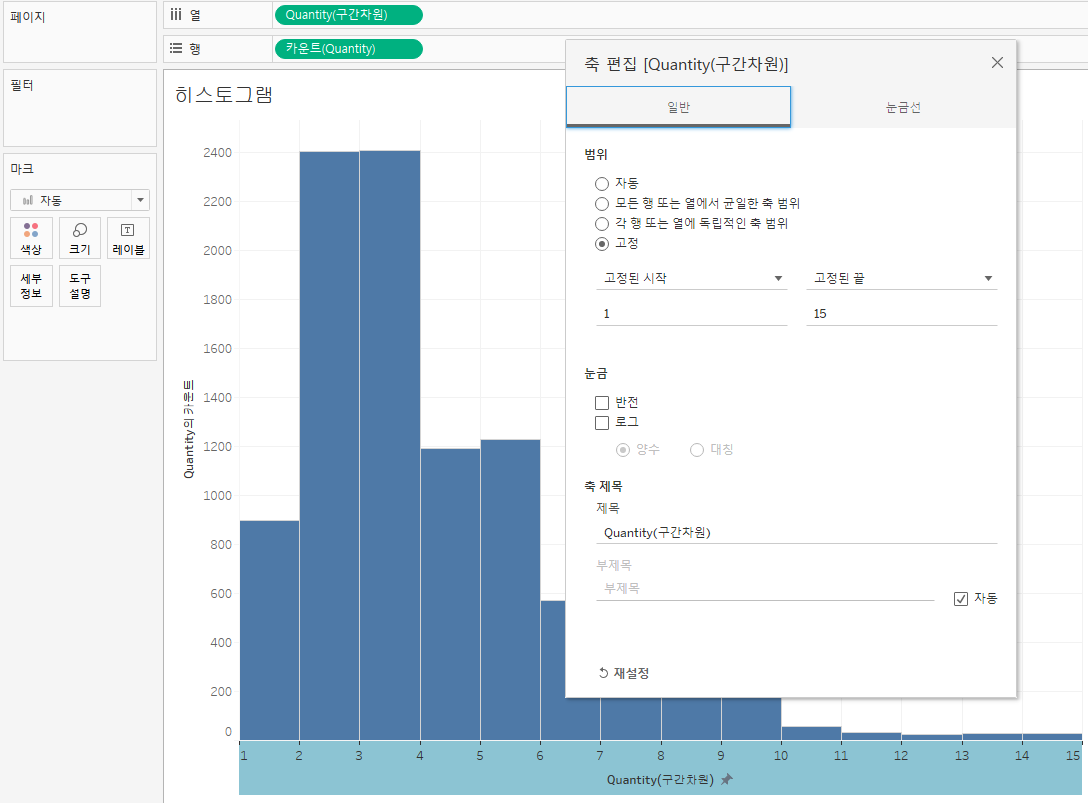
[축 편집] 에서 고정 시작 및 끝을 (1, 15)로 변경해준다. (완성)
4. 구성 비율을 보기 위한 시각화
Donut Chart / Tree Map / Stacked Bar Chart / 100% Stacked Bar Chart
4.1 Donut Chart
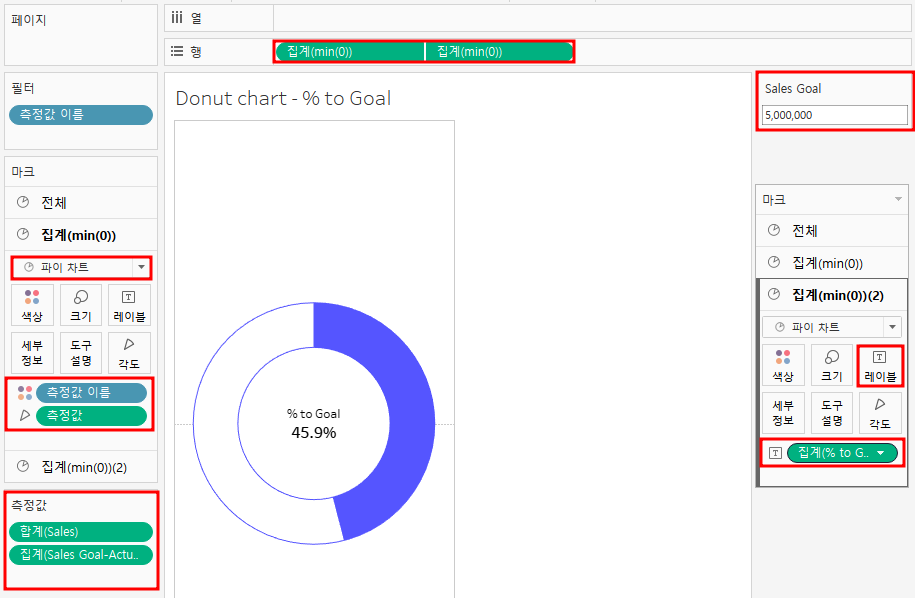
(1) 목표 달성 수치를 나타내는 도넛 차트 - % to Goal




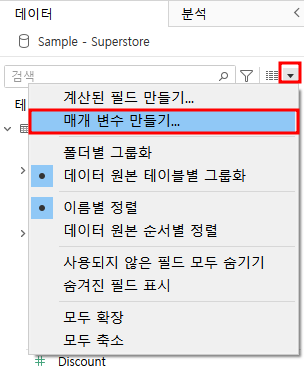
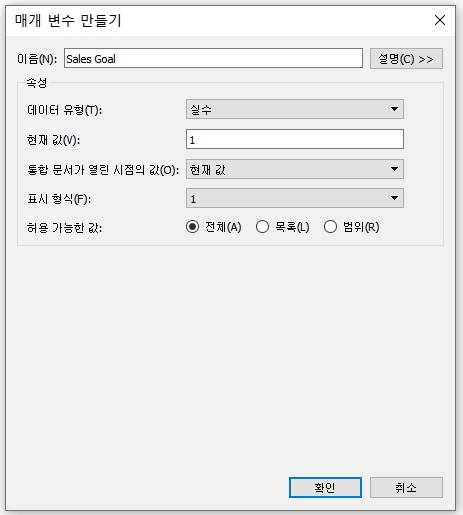
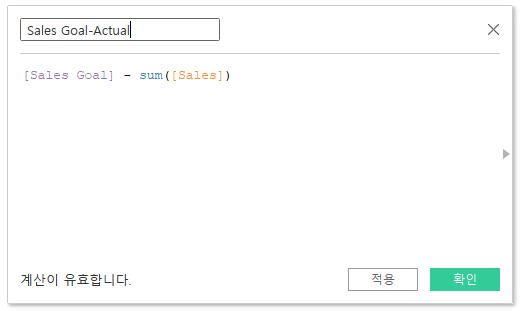
매개 변수는 자체로 사용 불가능. 계산된 필드로 생성해줘야한다.
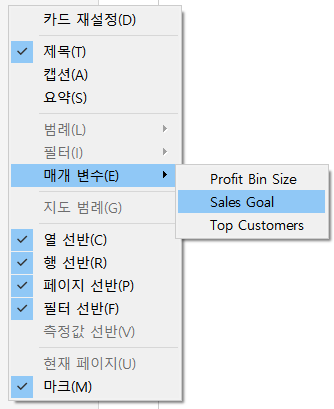
나중에 매개 변수 안에 생성한 계산 필드를 따로 넣어줘야 매개 변수로 사용 가능하다.

Sales Goal 값에 따라 목표 매출액까지 몇 퍼센트 남았는지 보여주는 Donut Chart 생성
1. 더미 변수로 min(0) 값 입력 후, Ctrl + Drag&Drop 해서 추가 생성
2. 그리고 이중축 클릭해서 합쳐준다.
3. 파이 차트로 모형 변경해주고
4. 측정값 이름과 측정값을 각각 색상과 각도에 넣어준다.(Sales, Sales Goal만 남기고 나머지 제거)
5. 두번째 min(0) 변수 워크시트와 같은 배경색으로 변경(도넛 모양 생성)
6. 각각 태두리 및 배경 색상 변경
7. 계산 필드 추가 생성(% to Goal = sum([Sales]) / Sales Goal)
8. % to Goal 백분율로 변경(기본 속성 - 숫자 형식 - 백분율 선택)
9. 집계(min(0))(2) 레이블에 % to Goal 변수 넣어주고, 텍스트 형식 변경
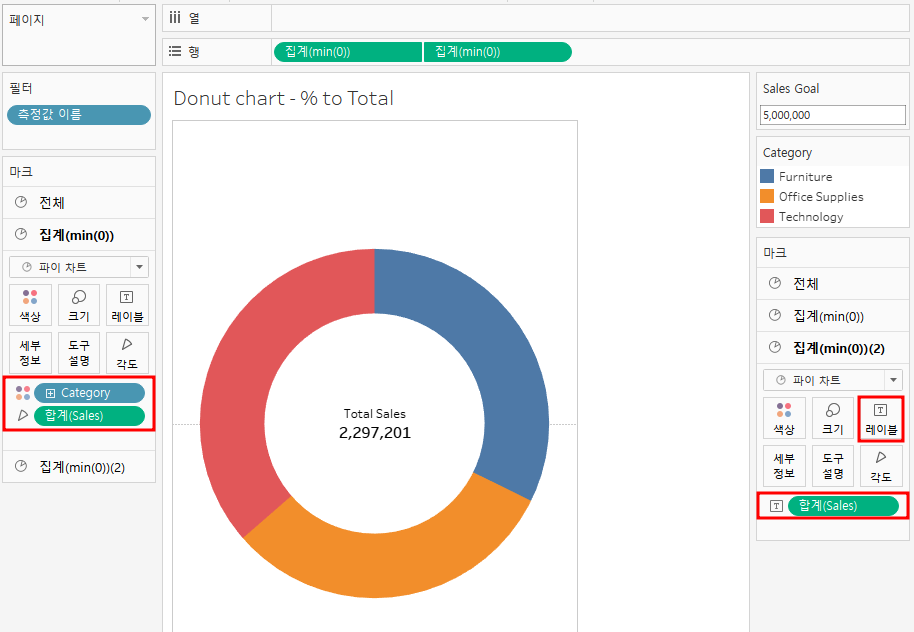
(2) 구성 비율을 나타내는 도넛 차트 - % to Total

% to Goal과 같은 방식으로 Donut Chart를 생성해주고,
첫번째 min(0) 차트 색상과 각도에 Category와 Sales를 넣어주고 태두리 등 변경
두번째 min(0) 차트 레이블에 [Sales] 를 넣어주고, 텍스트 형식 변경해준다.
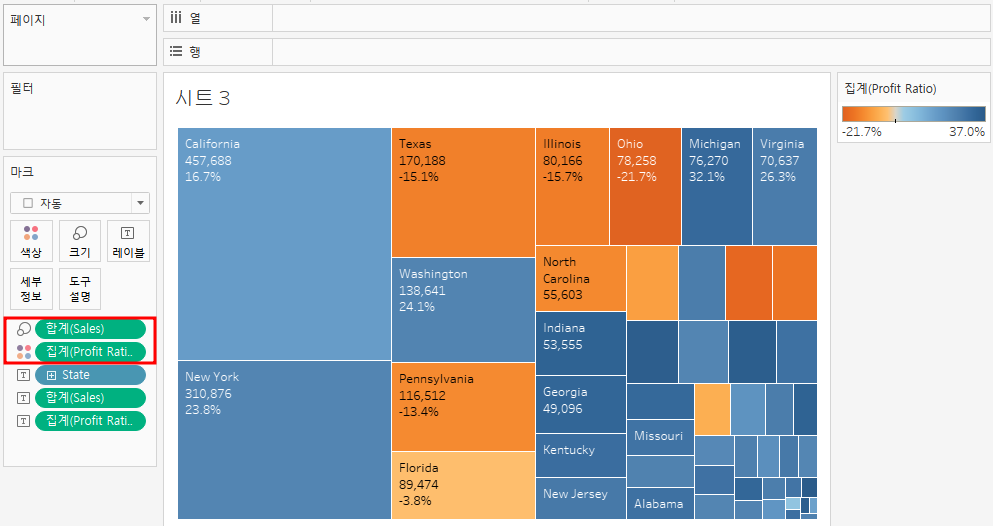
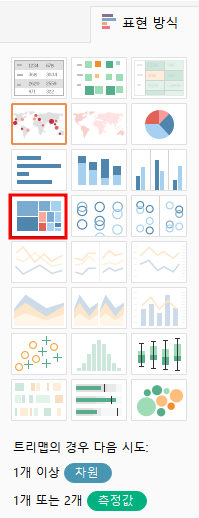
4.2 Tree Map
변수 선택 후, 표현 방식에서 Tree Map 클릭하여 생성해준다.


크기에 [Sales], 색상에 [Profit ratio]를 넣어주면 색상과 크기로 두가지 정보를 동시에 비교 가능하다.
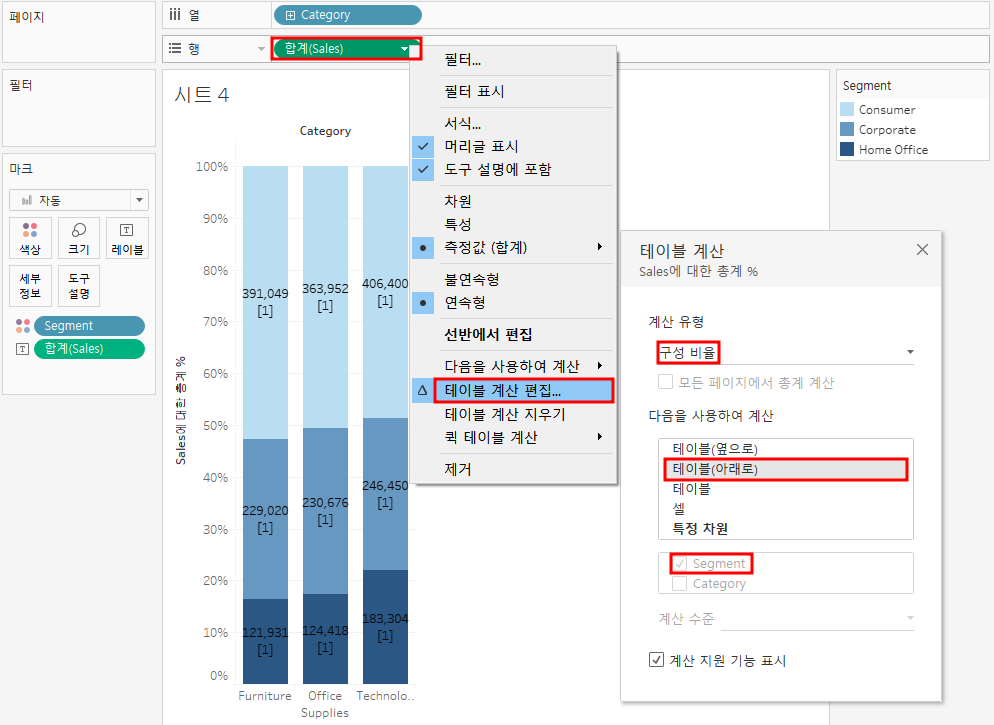
4.3 누적 바 차트 (Stacked Bar Chart)

테이블 계산 편집 - 구성 비율 선택해주면
Category별로 Segment에 따른 비율 형태 그래프가 나타난다. (100% 누적 막대 그래프)
5. 순위 변화 파악을 위한 시각화
Bump Chart / Dumbbell Chart
5.1 범프 차트(Bump Chart)


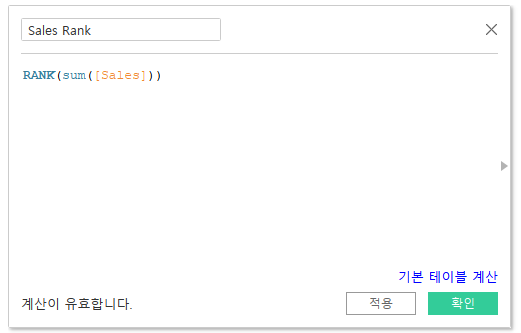
Sales Rank 필드 생성 - Rank 함수 사용
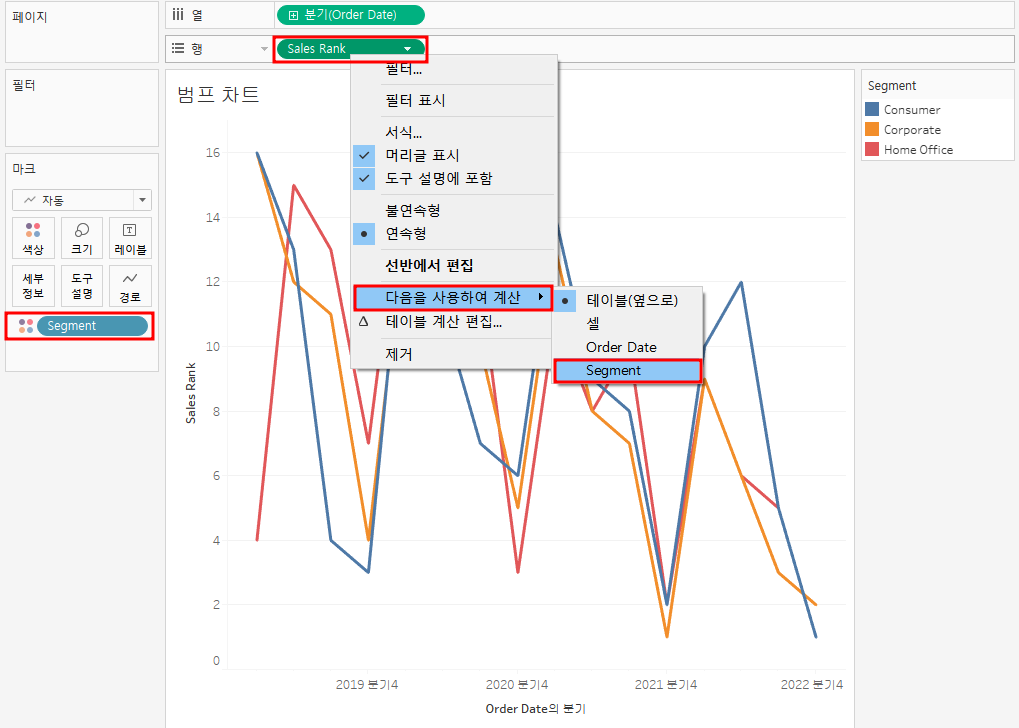
Segment에 따라 분기별 Rank 확인을 위해, Sales Rank - 다음을 사용하여 계산 - Segment 클릭


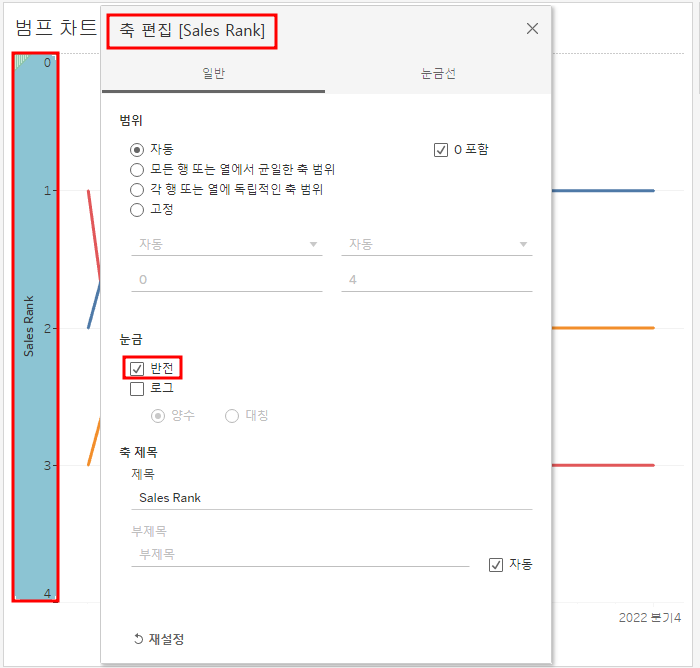
Y축 오른쪽 클릭 - 축 편집 - 반전 클릭하여 Rank 순위 반대로 뒤집어준다.
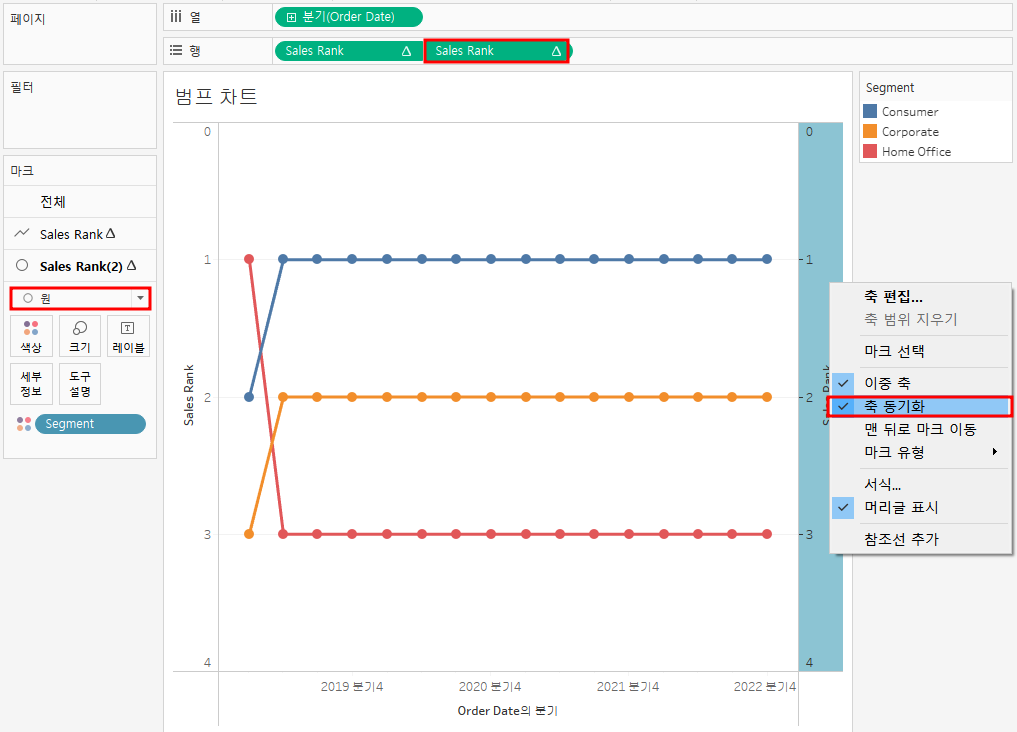
Sales Rank를 복사하여 행선반에 추가 생성 후 [이중축] 선택,
그리고 Sales Rank(2) 마크 모형을 '원'으로 변경
그리고 Sales Rank(2) 축 오른쪽 클릭 후, [축 동기화]하여 원과 꺾은 선의 색을 맞춰준다.

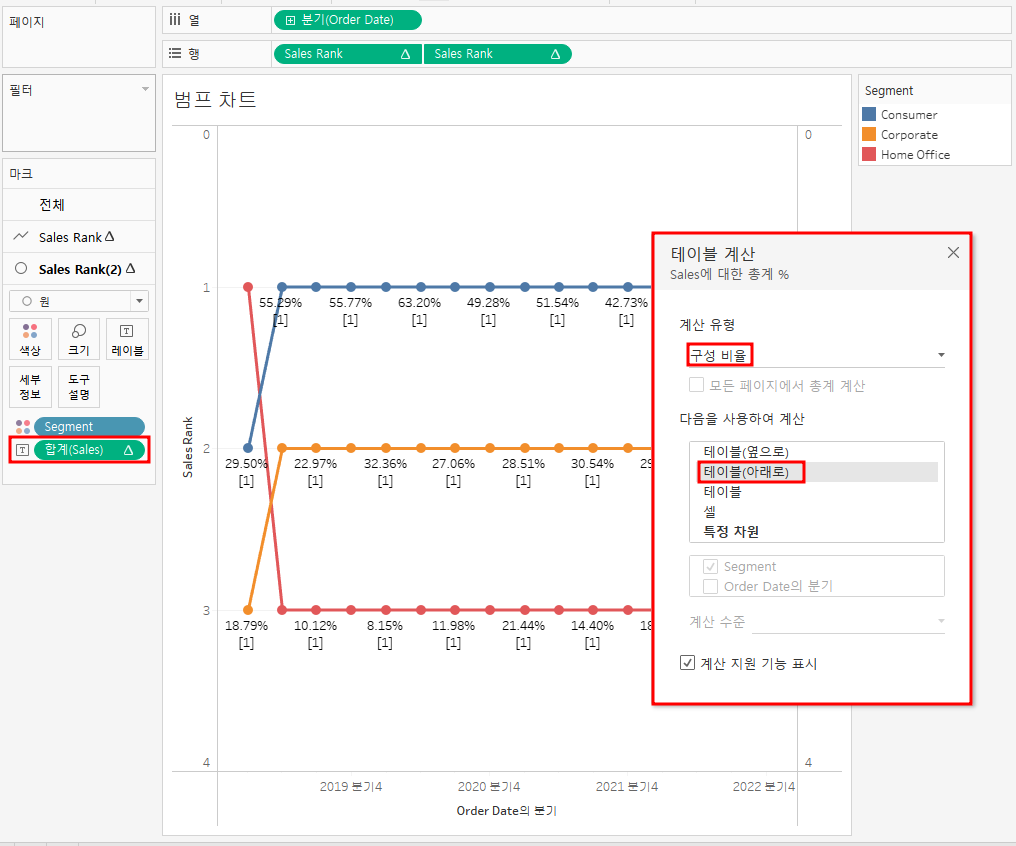
Sales Rank(2) Sales 레이블 오른쪽 클릭후, [테이블 계산 추가] - [구성 비율] 선택 - 테이블(아래로) 클릭
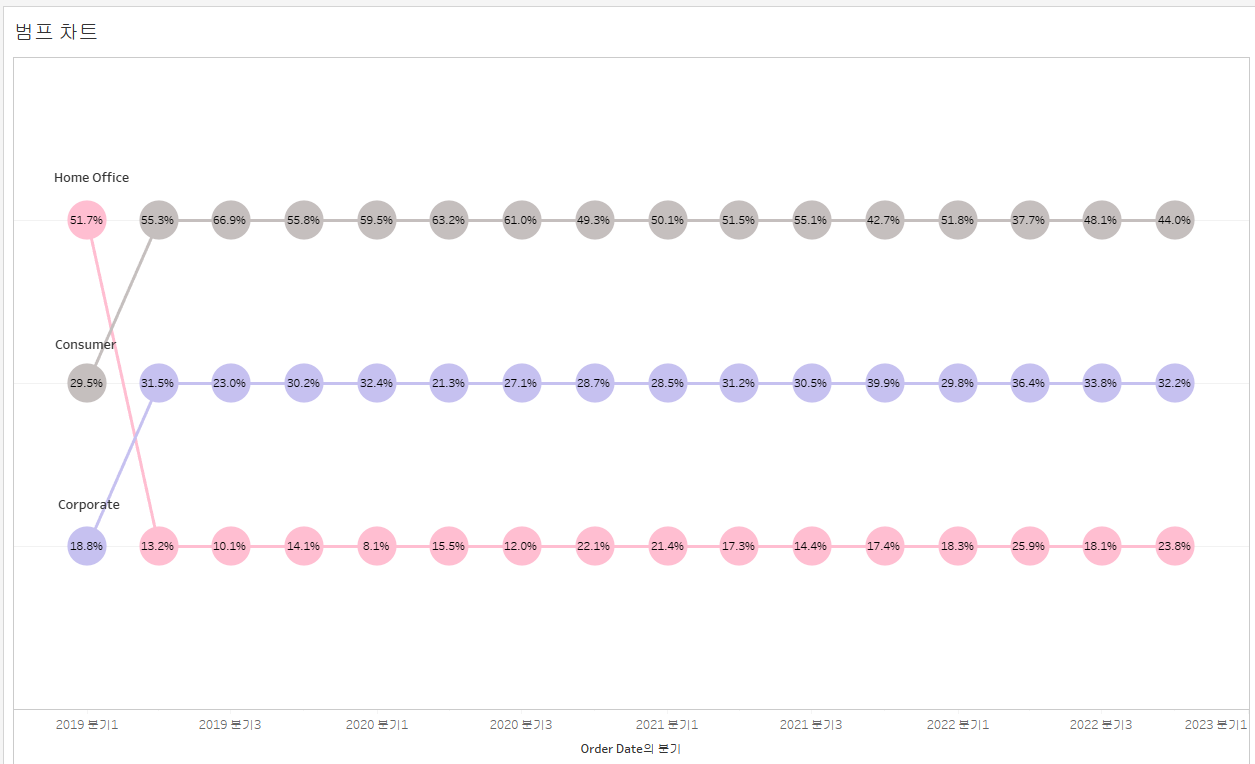
원 크기나 글씨 크기 조절해서 보기 좋게 만들어 준다.

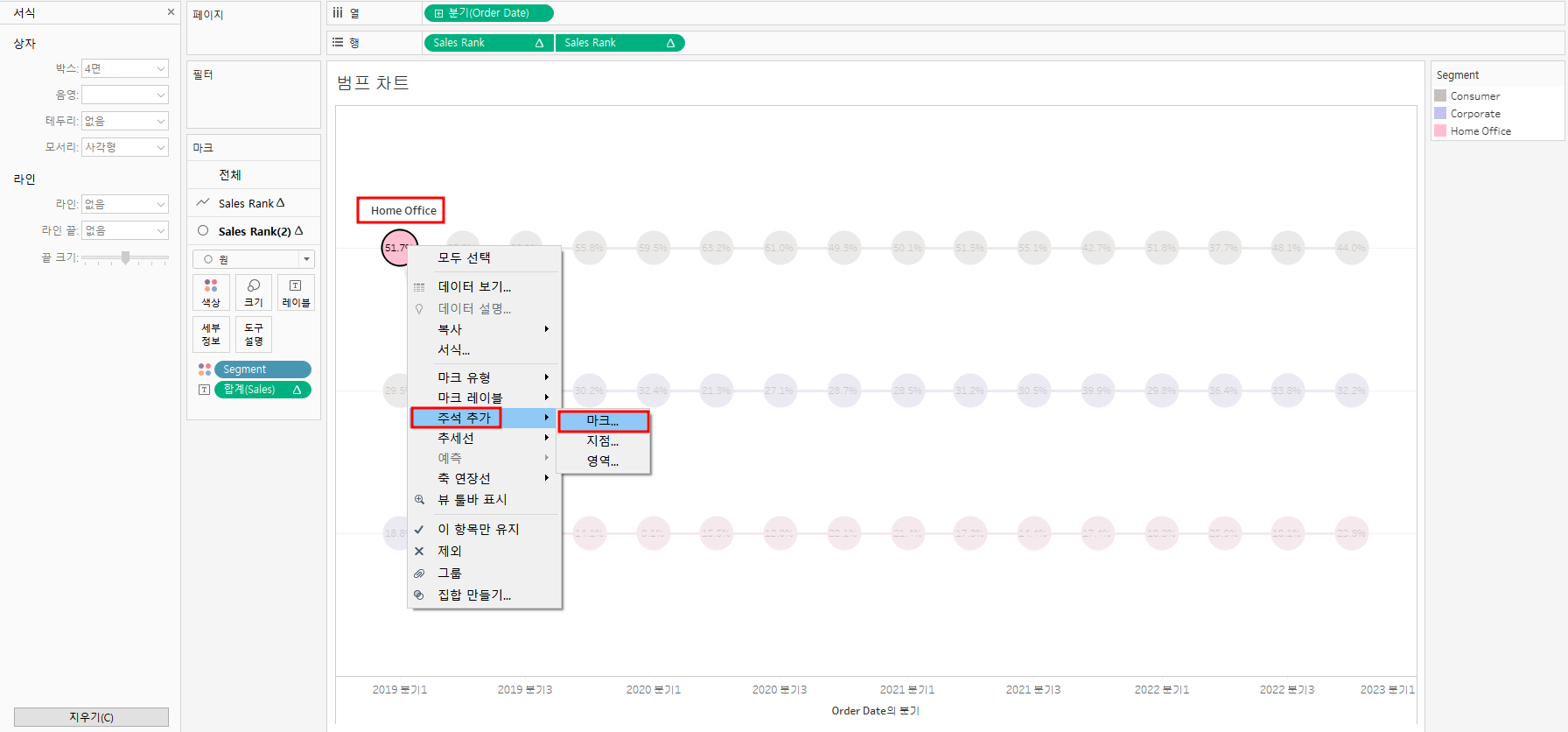
각 Segment 주석을 추가해준다.
이렇게 분기별 각 Segment별 구성 비율을 보여주는 Bump Chart가 완성된다.

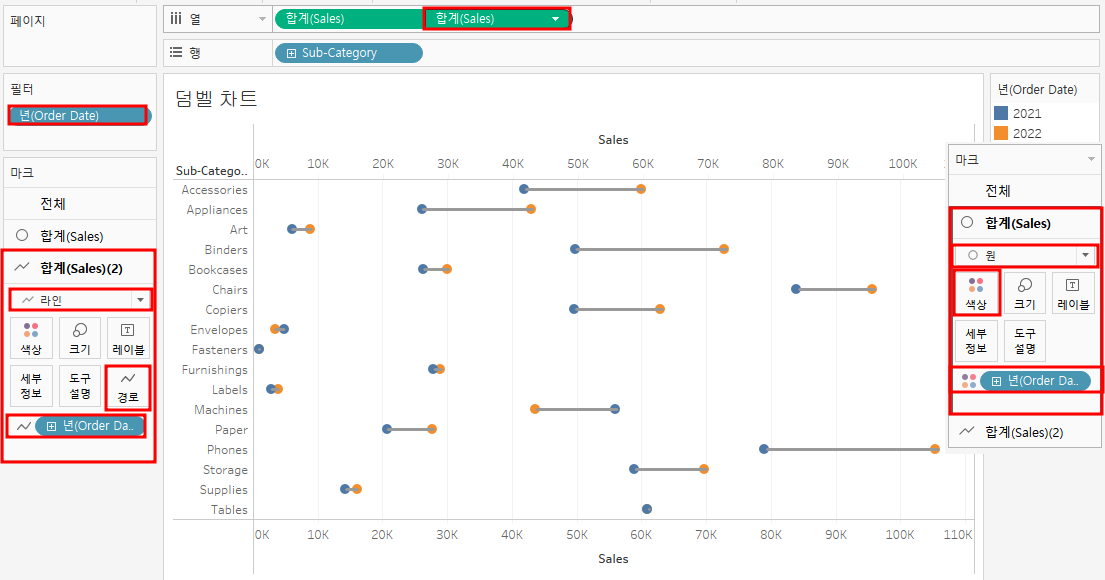
5.2 덤벨 차트(Dumbbell Chart)
두 포인트 사이의 차이를 파악하기에 유용한 차트이다.

열 선반에 Sales 복사해서 두개 생성한 후, [이중축] 설정
그리고 필터에 Order date 이산형으로 연도 2개 선택
Sales(1) 마크 설정
'원' 선택 후, 색상에 Order date 필터에서 Ctrl + Drag&Drop해준다.
Sales(2) 마크 설정
'라인' 선택 후, Order date 를 [경로]로 변경해준다.
6. 맵 시각화
Map Formatting / Mapbox : Custom Map / Symbol Map / Filled Map / Dual-Axis Map
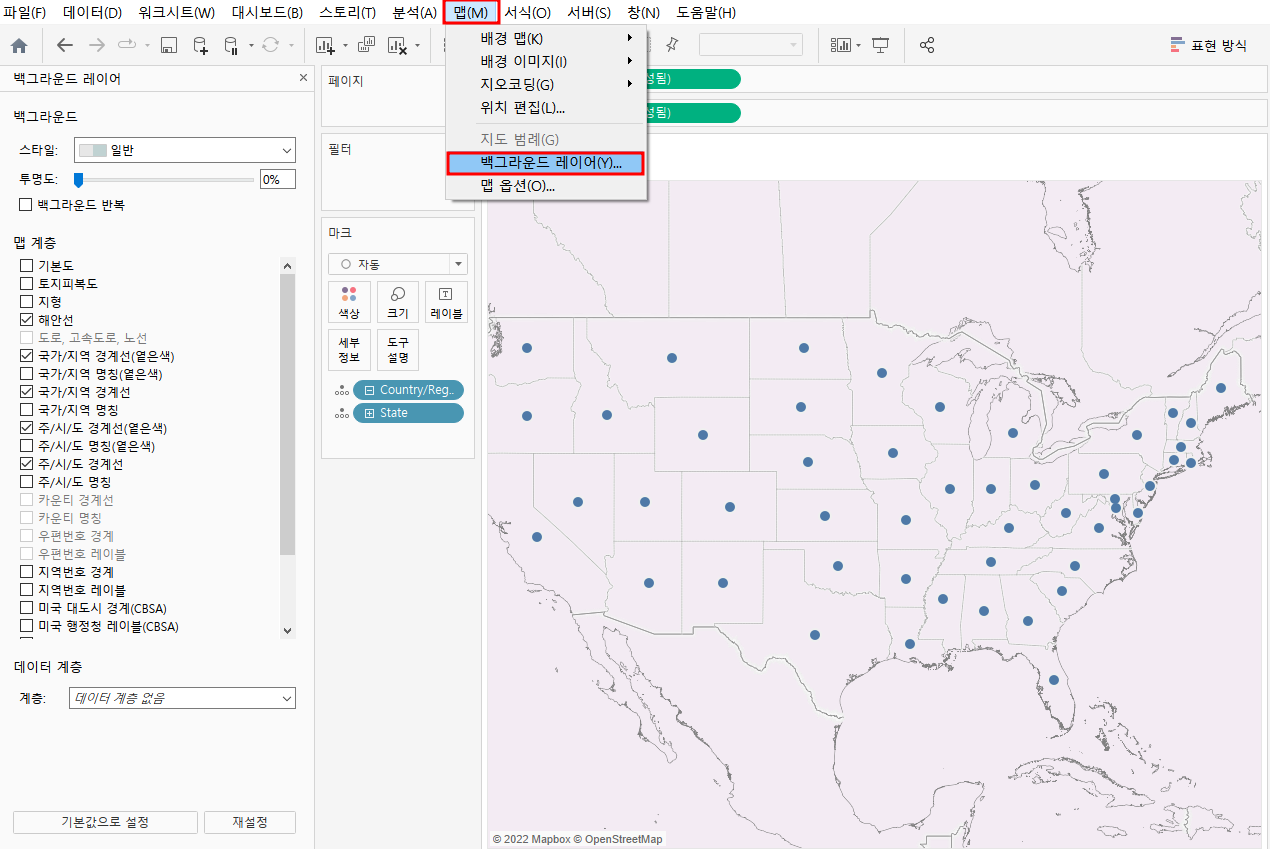
6.1 Map Formatting 맵 서식 변경
상단 메뉴 바 [맵] - [백그라운드 레이어] 를 선택하여 맵 레이아웃을 변경할 수 있다.

스타일이나 데이터 계층 등을 변경할 수 있다.

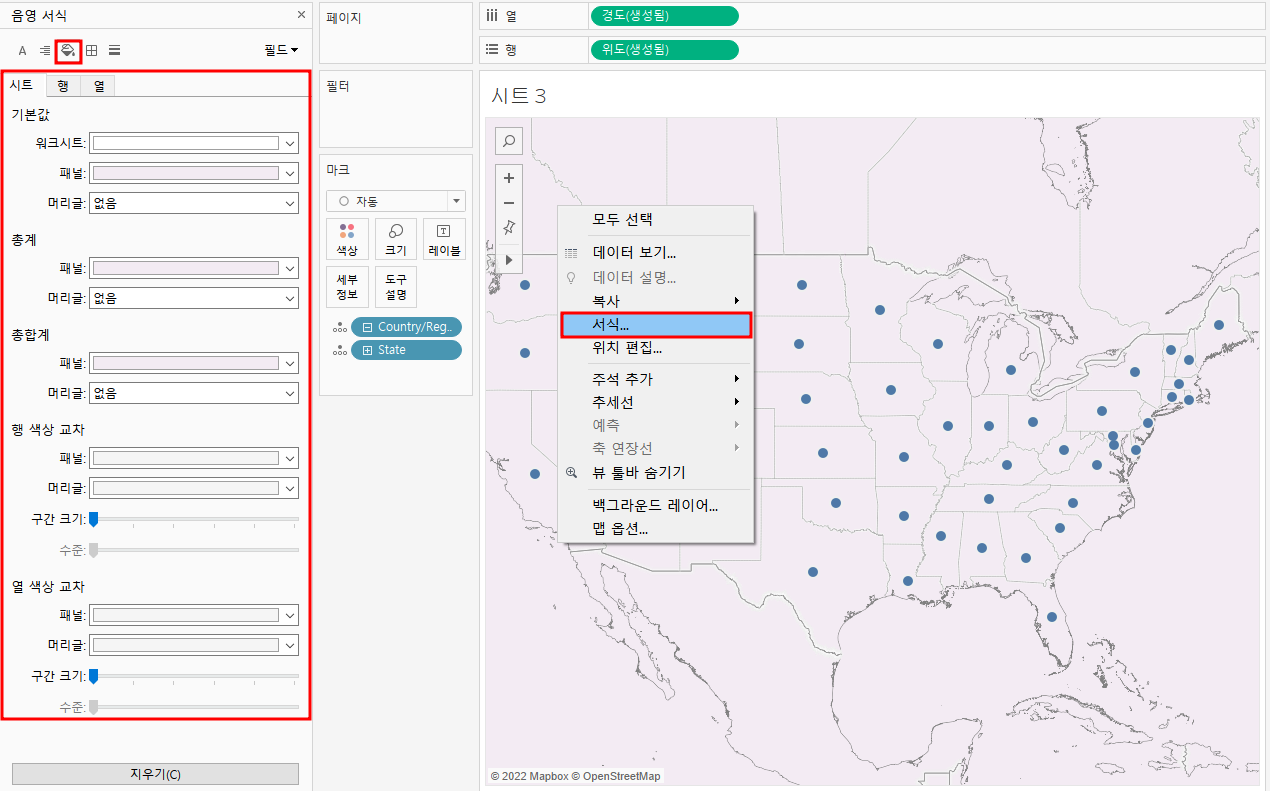
맵 빈 공간 오른쪽 클릭 후, [서식]에서 레이아웃?
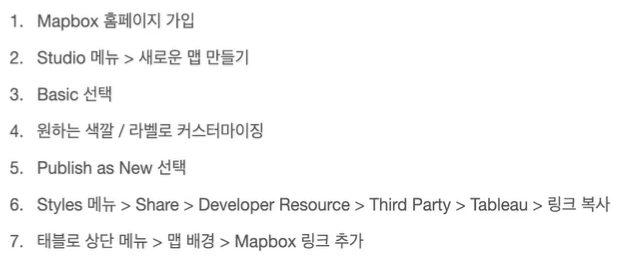
6.2 Mapbox : 지도 커스터마이징
맵 박스를 이용해 나만의 지도를 커스터마이징 가능.(태블로 외부에서)
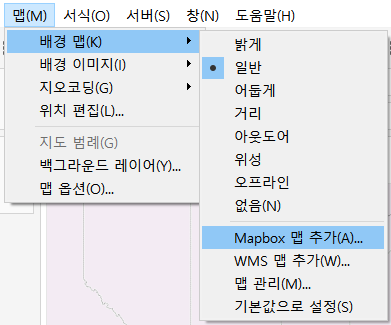
Mapbox 에서 생성한 Map 링크를 복사해서 태블로에 추가해준다.


그리고 [맵] - [배경 맵] - [맵 관리] 에서 불러온 맵을 [맵 원본] 파일에 내보내 저장해주면,
다음 맵 그래프를 그릴 때 편리하게 불러올 수 있다.
Tableau Publish 사이트 내 [갤러리] 에 들어가면
공유해놓은 맵 그래프를 다운로드해 사용할 수 있다.
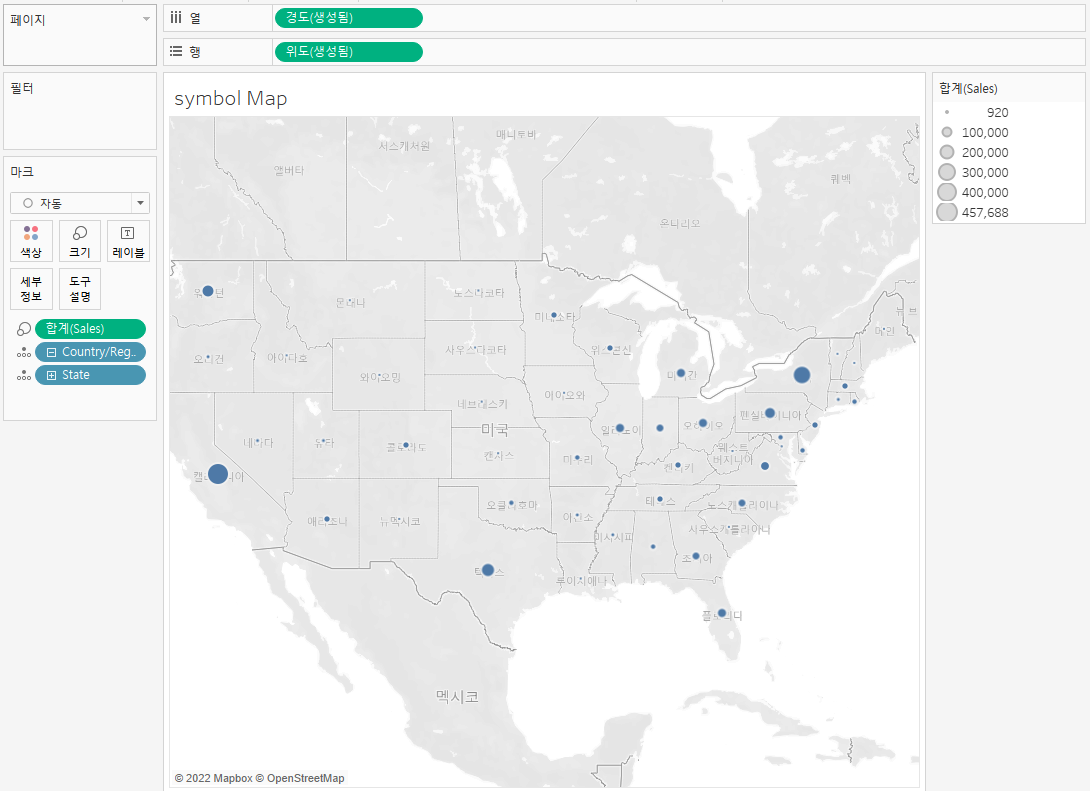
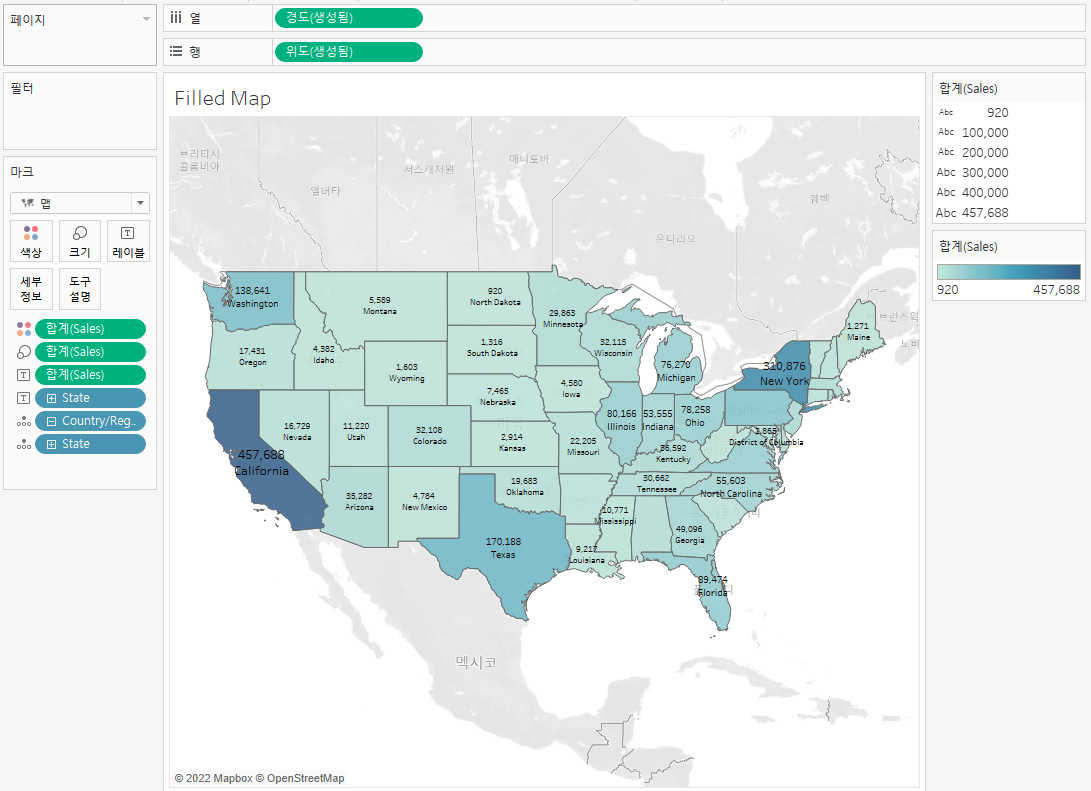
6.3 Symbol Map / Filled Map / Dual-Axis Map
(1) Symbol Map

(2) Filled Map

크기에 따라 정도를 달리 볼 수 있기 때문에
크기를 아래와 같이 맞춰주는 경우도 있다.

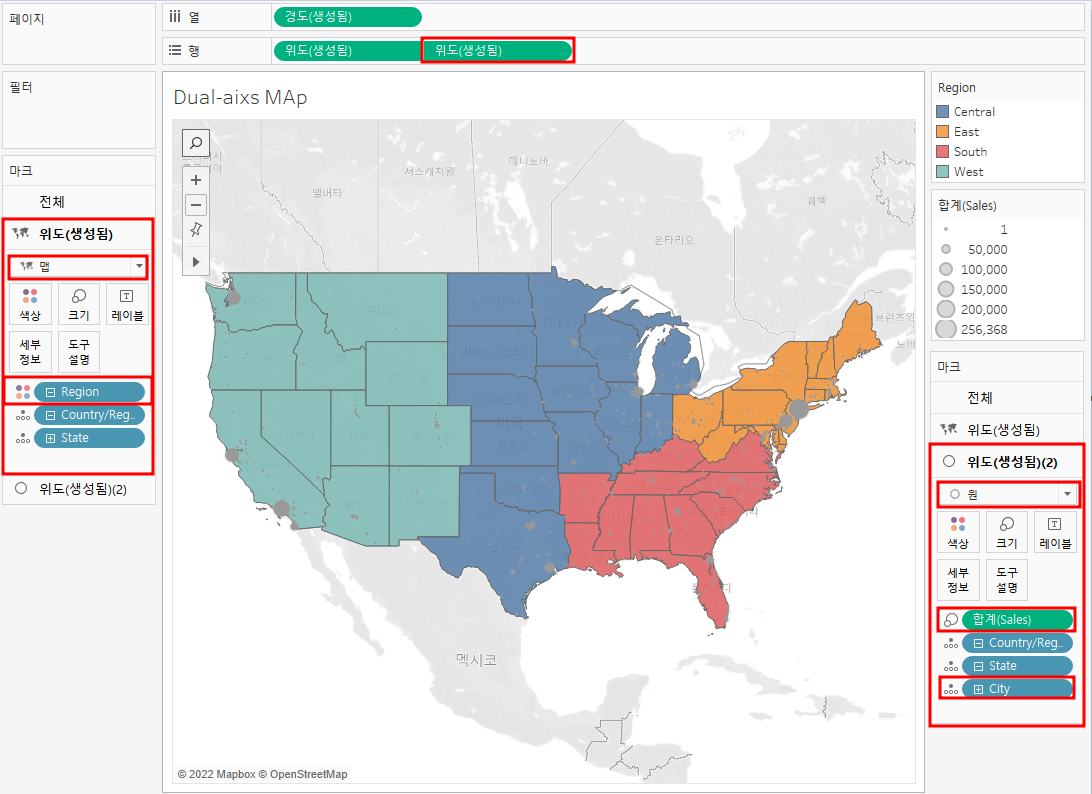
(3) Dual-Axis Map 이중축 맵

위도 복사해서 추가 생성한 후, [이중축] 설정해주고
위와 같이 필요에 따라 설정해준다.
'Project > Tableau' 카테고리의 다른 글
| 2. 대시보드 만들기 (3) (0) | 2022.06.17 |
|---|---|
| 2. 대시보드 만들기 (2) (0) | 2022.06.17 |
| 2. 대시보드 만들기 (1) (0) | 2022.06.10 |
| 1. 데이터 시각화 (2) (0) | 2022.06.08 |
| 1. 데이터 시각화 (1) (0) | 2022.06.06 |